m-Power now ships with a new style scheme called Sky. This style scheme will automatically be applied for any new dictionaries that are created. There are several benefits to this new look, including:
- Increased customization capabilities – Sky has some different HTML layouts that not only make customization much easier, but also provide additional benefits, such as fully customizable buttons, easily changeable icons using Font Awesome, and more.

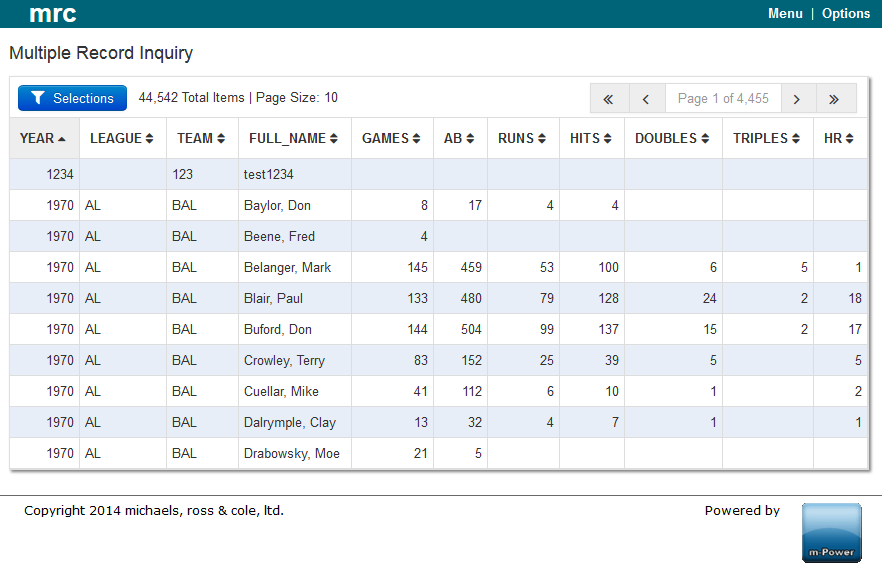
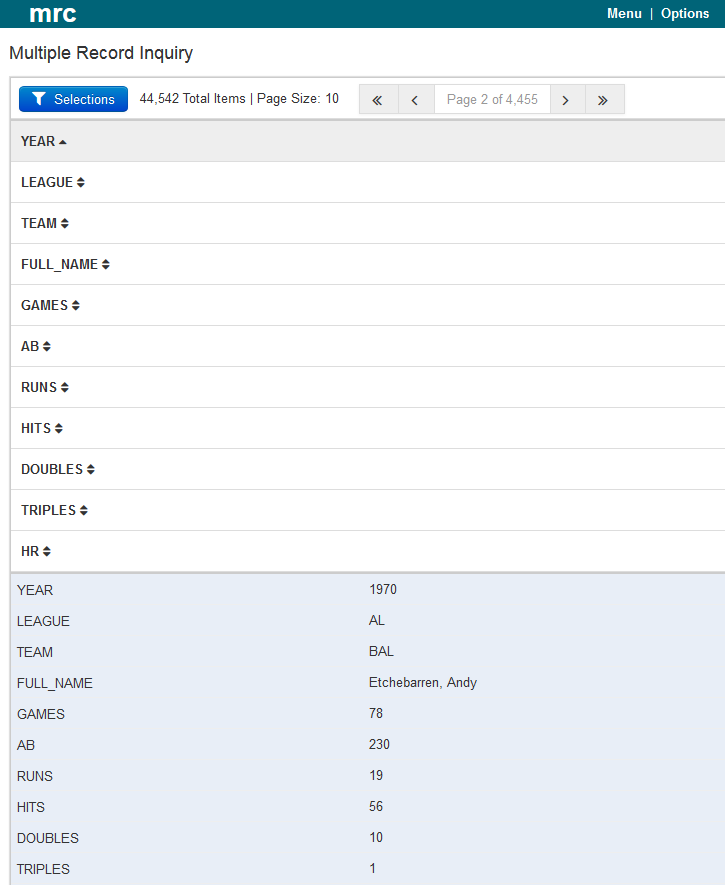
- Responsive design – The most often used templates, Multiple Record Inquiry, Single Row Maintainer, and Display and Maintain Rows Maintainer, now support a responsive design. A responsive design is an approach to web applications that utilizes one HTML layer that is designed with maximum flexibility in mind. Using this flexibility, the one page can be displayed on a wide variety of screen sizes and devices, and still be formatted to fit each screen as if it were designed for it specifically.

- Improved buttons/icons – All buttons and icons have been updated to use Font Awesome. Font Awesome is a scalable vector graphic collection of web-related actions that can be fully customized for your needs, such as setting icon coloring, increasing/decreasing icon size, and even rotating or spinning icons. Along the same lines, buttons have been changed from using static button images to utilizing HTML and CSS, meaning they can easily be configured to match your existing company coloring.

FAQ
Q: I want to create a new dictionary, however I would prefer to keep my old styling. Is this possible?
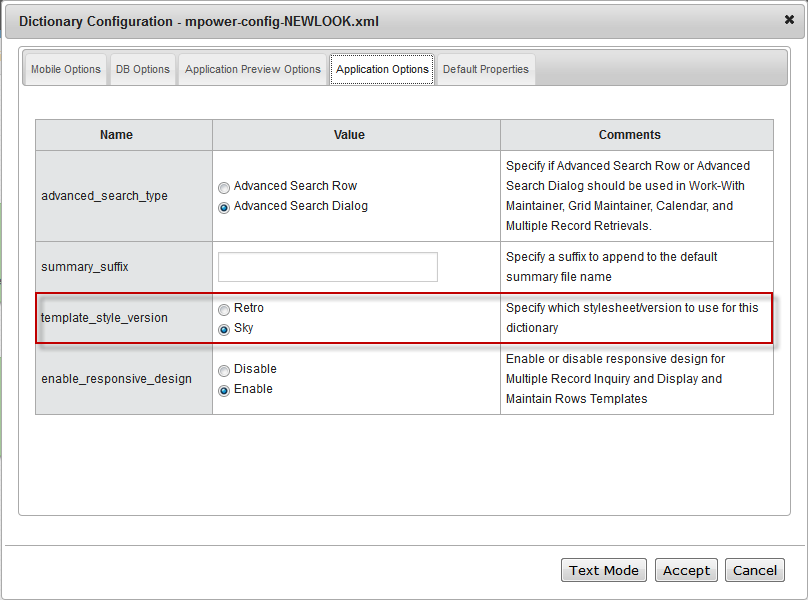
A: Certainly! To do this, simply navigate in your new dictionary to Admin Menu -> Edit Dictionary Files -> Dictionary Configuration and set the template_style_version option on the Application Options tab to Retro instead of Sky.

Note: if you do not see the option above, your dictionary is old and will use the Retro styling by default.
Then, once the above is done, simply copy the stylesheet, header, and footer files from your old dictionary to this new one. The stylesheet(s) are found in m-power/mrcjava/mrcclasses/DD, where DD is the name of your data dictionary. Go into this directory for your old dictionary and copy any CSS files to this same directory for your new dictionary. The header and footer are found in m-power/mrcjava/WEB-INF/classes/DD, and are called mrc_servlet_head.html and mrc_servlet_foot.html.
So, if copying the styles from MYFIRSTDD to ANEWDD, you would navigate to m-power/mrcjava/mrcclasses/MYFIRSTDD and copy every CSS file in this folder to m-power/mrcjava/mrcclasses/ANEWDD. Then, you would navigate to m-power/mrcjava/WEB-INF/classes/MYFIRSTDD and copy both mrc_servlet_head.html and mrc_servlet_foot.html to m-power/mrcjava/WEB-INF/classes/ANEWDD.
Q: I am very interested in the responsive design for my multiple record inquiries, however after creating a new dictionary, my retrievals do not seem to be any different.
A: Since any responsive design requires additional HTML/CSS markup, this feature is turned off by default. However, if you are interested, you can very easily enable this feature for your new dictionary by navigating to Admin Menu -> Edit Dictionary Files -> Dictionary Configuration. In this window, select the Application Options tab, and then set the enable_responsive_design property to Enable. Once enabled, all new applications will pick up the responsive design by default, however existing apps will need to be recompiled and the HTML overwritten in order to take advantage of this feature.
Q: I love the new icons! How can I customize them?
A: m-Power ships with Font Awesome version 4.0. Any icons available in this version can be used within m-Power. A full list of icons can be found here:
https://fortawesome.github.io/Font-Awesome/icons/
Documentation on using the icons within the HTML can be found here:
