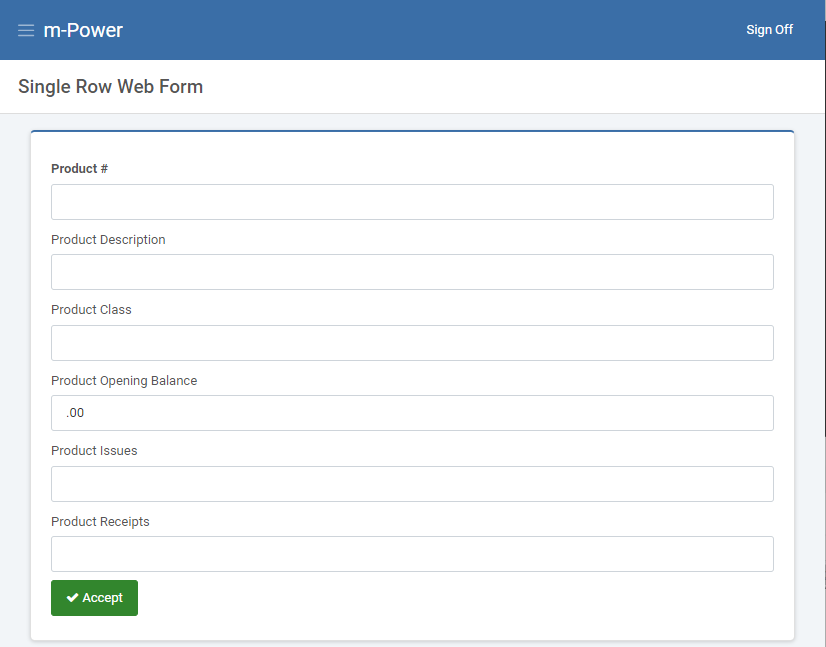
The Single Row Web Form template can be used to create web applications that allow end users to easily modify their data. End users modify data through various action modes. These include:
- Add a new row
- View an existing row
- Edit an existing row
- Copy an existing row
- Delete an existing row
By default, users can only modify the primary table. This template is available to be translated into additional languages, and is also fully supported in Mobile or Tablet mode.
Features that Apply to All m-Power Templates
Features that Apply to the Single Row Web Form Template
All Templates Features
m-Power templates allow you to retrieve rows of data from one or more database tables or database views. Utilizing SQL statements, m-Power connects to your database and allows you to access the data via a web application.
Back To Diagram
Ad Hoc Template Specific:
m-Power templates allow the end user to sort the data fetched from the database. Ascending or descending order can be controlled from the table heading by clicking the up or down arrows. To turn this feature on or off, access the application properties and select Yes or No for the advancedSort property.
Back To Diagram
Format Numeric Data:
m-Power templates allow developers to easily modify the numeric format of fields to better suit your needs, directly from the interface. An example of this can be the use of a comma at the thousand decimal point: (2,000) or the inclusion of decimal digits: (2,000.00) From the application menu, click Field Settings. For numeric fields you will see a Numeric Field Format column, use the drop down to select the numeric format you need.
Back To Diagram
Filter Via Record Selections:
Create hard-coded or user interactive filters based on specific criteria from your data. This feature allows users to filter the data to display only those records that match the selection criteria. Several options are available to create the relationship of the search, including “equal to, not equal to, is in the list, is in the range” and many more. Learn more.
Back To Diagram
Add Multi-Tenant Security:
m-Power applications can be secured to allow different users to access the same application, but see different results, based on the user login credentials. One example of this can be a report that contains records of customers for all the States in the USA, but the user will only work with the customers in his/her home State, via row level security m-Power can filter and display only the customers that the user is allowed to see. This technique allows you to fully implement scalable security solutions. Learn more.
Back To Diagram
Override/Customizable Error Messages:
All m-Power templates allow you to modify the default error messages. Most error messages are generic in describing the issue, maybe you need your users to see a more personalized or informative error message. From the application properties developers can change the error message without having to open the code source of the application. Learn more.
Back To Diagram
Add Drop-Down List or Lookup List to Text Input Fields:
Add a drop down list or lookup window to your application using m-Painter. These features will allow users to input data by selecting it from a list or lookup windows. This enhances the user experience, simplifies their tasks, and allow for less errors on data input. Learn more about Lookup Windows. Learn more about Dropdowns.
Back To Diagram
Add Calendar Widget to Date Inputs:
Using m-Painter developers can add a calendar picker next to a date input field. The date format in the calendar picker can be modified to match the format in the database. This feature will save users time and it will ensure that the date format entered is consistent with the database. Adding a calendar picker will make your application look and feel more professional. Learn more.
Back To Diagram
Call External Object Programs:
m-Power can handle your back-end business code too! The use of External Objects allows m-Power to tie into your custom coding easily, whether it is Java, SQL, or RPG. Learn more.
Back To Diagram
Saved Searches:
For end users running applications, there is a feature that allows them to save the search and come back to it later, saving them time and making it more efficient by saving multiple searches and switching between them with just a click. These searches can be found on the right upper corner of the running application by clicking Options then Saved Searches. Learn more.
Back To Diagram
Customize HTML with m-Painter:
m-Power ships with its own HTML editor. This tool, called m-Painter, allows you to modify the HTML code in a very easy way by using a WYSIWYG (What You See Is What You Get) editor, where all the graphical modifications are instantly visible. For the advance developers, there is a text editor mode too. You can access the HTML editor by clicking Presentation on the Application Menu. Learn more.
Back To Diagram
Control DB Join Type:
When joining tables you can set the join type of the application to be Left Outer Join or Inner Join. An inner join specifies that only records in the primary table with matching records in the secondary table will be displayed.
Back To Diagram
Add Row-Level Logical Fields:
m-Power allows you to create a logical field at the database level that is available to all applications. The options are Substring, Concatenation, or UDF (User Defined Function). By creating these files at the dictionary level, they are reusable across the entire dictionary, saving the developer time! Learn more.
Back To Diagram
Tablet & Mobile Output:
m-Power allows developers to create applications specifically for PC browser, Tablet, and Smartphone devices. For the user, this means that they can access the same report on their PC, tablet, and smartphone and see a completely different output on each that has been tailor-made for their device. For the developer, it means that they can create and maintain one single application that will create the proper output formats automatically.
Back To Diagram
SmartLinks:
SmartLinks allow developers to easily link one application (Inquiry, Report, or Maintenance) to any other application, passing key data automatically. An example of this can be an Inquiry or a Report that links to a maintainer to update only an specific record and then redirect back to the list of records. By smartlinking applications m-Power makes it easy to link applications together to create smooth navigation between web applications. Learn more.
Back To Diagram
Single Row Web Form Features
The Single Row Web Form template can be used to create web applications that allow end users to easily modify their data. End users modify data through various action modes including: adding a new row, viewing an existing row, editing an existing row, copying an existing row, and deleting an existing row.
Back to Diagram
URL Redirection:
m-Power developers have the ability to specify a URL to redirect to after an action such as adding a new record, updating an existing record, or deleting an existing record is performed. For instance, maintainers are often linked to from retrievals and reports in order to update a single database row. After updating the row, a URL redirect can be used to return to the original data list. The URL redirection can be conveniently specified within the application properties. More Information.
Back to Diagram
Audit for User, Time, and Date:
When you utilize maintenance applications for your end users, you will, more likely than not, want to record when and who have made changes to data. The Single Row Web Form allows developers to easily audit for user, time, and/or date, providing additional security and information over your data. More Information
Back to Diagram
Modify Primary Tables Only:
m-Power developers can specify whether each maintenance application can be used to edit only primary tables or to edit primary and secondary tables. By default, maintenance applications will only allow modification of the primary table whenever a table join is made. This setting can be altered via application properties, and prevents unwanted modification of secondary tables.
Back to Diagram
Display, Hide, or Update Individual Fields:
Occasionally you will need to include a field within your maintainer but do not necessarily want that field to be altered. For instance, perhaps you are including a numeric field that will be used in a calculation, but do not want that field to be changed. m-Power allows each field within the application to be set to either display, hide, or update, allowing the use of fields within the application but not requiring all fields to be editable.
Back to Diagram
Use Alternative Input Methods:
m-Power maintenance templates can utilize radio buttons, check boxes, calendar pickers, and external drop-down lists to populate input values. These can easily be created via field settings within the m-Power interface and m-Painter to improve application functionality and appearance.
Back to Diagram
Template Notes
Application Settings
Program Name: This will be the application’s name, by default m-Power uses the letter M (Maintenance) followed by a five digit number.
Template: You can select a template by scrolling left or right through the available templates. The templates define the general layout and functionality of the resulting application. This section will list all the available maintenance templates; you will see a small screenshot of what that template looks like at runtime. Learn more about templates.
Data Selection
Here you will see/modify the table you have selected for your application. Here you can create or modify joins to other tables as well. When tables are selected, only the primary table can be modified, by default. This is done to protect developers from accidental cascading changes. This behavior can be modified within the application properties.
Sequencing
When building maintenance applications, a developer’s sequencing selection is analogous with selecting a Primary Key. This selection will tell m-Power how this table is unique. If the sequencing key(s) are not unique, then multiple records will be affected when a record is modified or deleted.
Field Settings
Delete: You can delete fields by clicking the checkbox and clicking Accept. If a field has a red circle with a cross line, that means that the field is being used somewhere else in the application (sequence, calculation, etc.), and, due to this dependency, is not available for deletion. Note: Deleting a field will remove the field from the application only, the table will be unchanged.
Field Name: This is the same name the field has in the table.Table: The name of the table where that field exists.
Field Description: This is the text that will appear in the column header for that field, you can modify this field to suit your needs. This field will populate with the field description from the table by default, but it can be customized at the application level.
Type: A drop down list that allows developers to designate whether a field is to be displayed (visible, but not edited on the database), hidden (no action), or updated. There may be situations where a field is needed for calculation purposes, but the field does not need to be displayed at runtime. Note: sequence keys must be set to update to ensure your application functions properly.
Size: This displays the length of a field. If a field has a length consisting of two numbers separated by a comma, the first number will be the integer length and the second the decimal length of the field.
Lowercase: This option determines whether or not an alpha field can be submitted to the database with lowercase letters. If this is set to “no,” the field will be converted to uppercase when it is submitted.
Numeric Format Code: For numeric fields, you can modify the way the numbers will display, this includes displaying decimals or not, how to display negative numbers, etc. Multiple formats are built in for developers to use, shall you need a different format code, m-Power allows developers to create their own User Defined Format codes; these codes will add logic for common types of fields such as: Currency, Time, or Dates. Accessing the User Defined Format Codes from the Admin section will also allow developers to modify current codes. Learn more.
NOTE: Do not confuse the User Defined Format Code with the User Defined Functions (UDF). The latter is a feature that allows developers to create or incorporate programing functions into m-Power. Learn more about UDFs.
User def: If you would like a user to be able to upload a file over a field, select the letter ‘U’ from the dropdown. The remaining options have been deprecated.
Validity Check Relation: This setting, combined with the Validity Check Value setting will allow you to restrict what information may be entered into your maintenance application. Valid relationships are:
EQ Equal to
GE Greater than or equal to
GT Greater than
LE Less than or equal to
LS Is in the list
NS Not in the list
LT Less than
NE Not equal to
NG Not greater than
NL Not less than
RG Is in the range
RB Radio Button
CB Checkbox
Validity Check Value: This is the value that you want to compare the field value entered to in order to restrict the user from proceeding. A common use of this and the previous setting is to prevent the user from leaving a charcter field blank. This is done by setting the Validity Check Relation to “NE” and setting the Validity Check Value to be “*BLANK”. This will prevent the user from entering a blank value into the field.
Default Value for Add: Text entered here will be entered into the field initially when a new record is being added. Users may change it to whatever they wish, however this is what they see first. A common use of this setting is to add “Insert Full Name Here” into a name field.
Record Selections
Record Selections can be created over any database fields. These are the options:
Relation: A drop down allows you to select a relationship for the filter.
Value: This is the value to compare against. The options are:
Constant Value: A constant value allows you to hard-code any given value into a selection. This value cannot be modified by the end-user at run–time.
Application Field Value: Developers have the option of comparing a value from one field to a value from another field within the same record.
And/Or: When creating multiple record selections, you have the option to set them as “and” or “or” Example: selection A “and” selection B will display only records that match both selections. Selection A “or” selection B will display records that match one or both selections. Learn more.
Calculations
Calculations are a very powerful feature of m-Power; with calculations, developers can create logical fields that will apply to the current application only. This can be used to include SQL code in a field, such as cast a numeric field as character, create date conversions, inserting the current date and time, and much more. Note: like all other application types, the result of a calculation is always read only. In other words, calculations are not written to the database in maintenance applications. Learn more.
External Objects
This feature allows developers to connect m-Power application with their current business logic, or to extend m-Power capabilities by allowing developers to write their own Java, RPG, or SQL programs, and integrating these programs into the applications. m-Power utilizes “locations” to connect the external objects, these locations vary depending on what the external object does and when it should be executed. The following locations are supported in this template: Learn more
*AFTERADD This location calls the object only after a user Adds a row.
*AFTERDLT This location calls the object only after a user Deletes a row.
*AFTERUPD This location calls the object only after a user Updates a row.
*BEFOREACT This location calls the object before a user either Adds, Updates, or Deletes a row.
*BEFOREADD This location calls the object only before a user Adds a row.
*BEFOREDLT This location calls the object only before a user Deletes a row.
*BEFOREUPD This location calls the object only before a user Updates a row.
*CALCOBJ This location calls the object for every row, after performing calculations.
*READRECRD This location calls the object for every row, before performing calculations.
*INITACT This location calls the object when the page loads, no matter the action mode.
*INITADD This location calls the object on page load, only when the user is Add mode.
*INITDLT This location calls the object on page load, only when the user is in Delete mode.
*INITUPD This location calls the object on page load, only when the user is in Update mode.
*REDIRECT This location is deprecated in this template.
*AFTADDRE This location is deprecated in this template.
*AFTDLTRE This location is deprecated in this template.
*AFTUPDRE This location is deprecated in this template.
*FLDVALIDA This location calls the object to validate fields before add.
*FLDVALIDU This location calls the object to validate fields before update.
*FLDVALIDD This location calls the object to validate fields before delete.
*FLDVALID This location calls the object to validate fields before all actions.
Learn more
SmartLinks
SmartLinks allow developers to easily link one application (Retrieval, Report, or Maintenance) to any other application, passing key data automatically. The benefit of SmartLinks is that it allows users the ability to quickly “drilldown” into other applications based on the selected row. By passing parameters automatically when creating a link in m-Painter, SmartLinks save the developer time by simplifying the process. Learn more.
Note: After performing any changes in the above sections, the application must be recompiled for the changes to load. If the changes are to be displayed at runtime, then the Presentation Layer code (HTML) must be overwritten when recompiling the application.
Template In-Action