The Workflow Statuses functionality as outlined here allows end-users to easily progress a defined status field from the click of a button in read-only applications like a Multiple Row retrieval. However users of the status buttons or pulldown menu options may have noticed that changing the underlying status does not refresh the entire dataset displayed on screen. Without having to use the browser’s refresh functionality each time, m-Power users have asked how to simultaneously reload the data to show any unrelated data changes to other columns values when the status has been progressed.
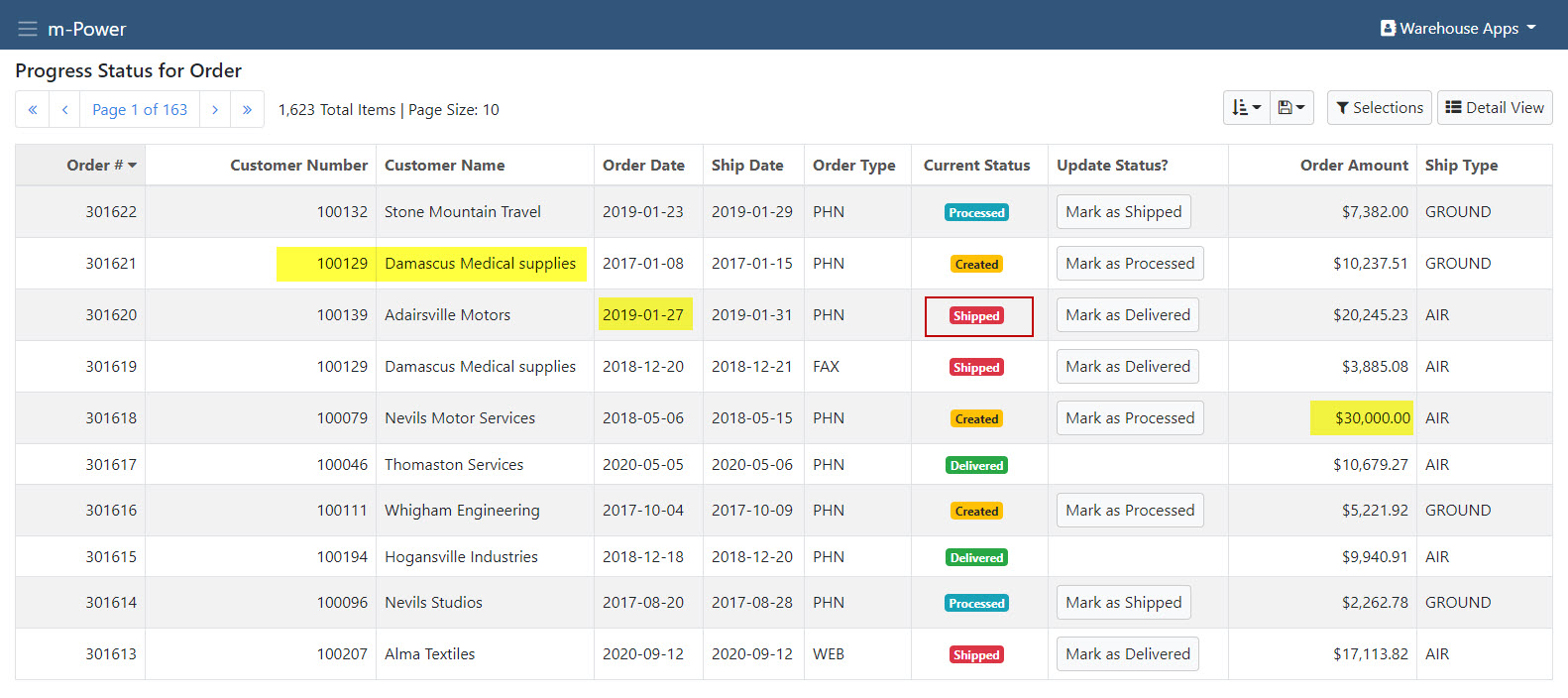
For example, in the image below the column titled ‘Update Status?’ will change the order status field appropriately to processed, shipped, delivered, etc. in the database (as indicated by the colored status badge). However if any other details regarding the order have changed, like the order date or the amount, this information will not be reflected until the application is reloaded completely in the browser.

To address this, open m-Painter (via source view) in the Multiple Row retrieval that has the Workflow Status buttons or pulldown menu options. Before the ending tag near the top of the HTML file, insert the following script:
<script>
jQuery(function(){
jQuery('body').on('mrc:statusRefresh',function(){
window.location.reload();
});
});
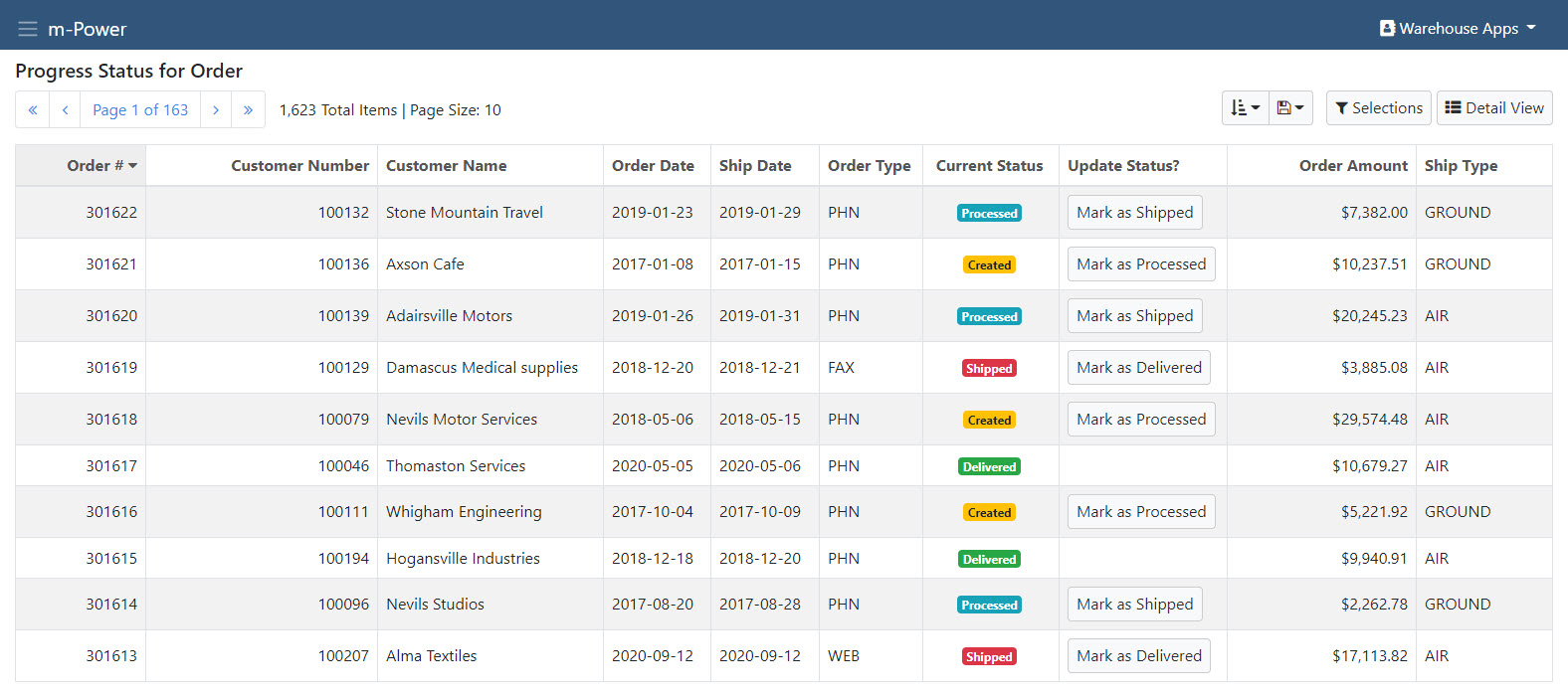
</script>Now when a end-user progresses an order status, the aforementioned script will perform an unobtrusive and instantaneously page reload and any records that have been modified in the dataset will be reflected with their current values.