Overview
Occasionally when working with cascading dropdowns in your applications, there may be instances where you need to pass multiple values to filter a subsequent drop-down.
Remember that AJAX cascading dropdowns by default only look at the dependent field immediately proceeding the current dropdown in order to populate the valid values. Meaning if I have dropdowns A, B, and C, the selection of B determines the values for C.
However what this document will show how you can pass both the selection of A and B to determine the values of C.
C will be what is called a “Multi-value AJAX Cascading” dropdown list.
Walkthrough
Take for example a Regular Report with three runtime value prompt filters, as follows:
- R001 – State
- R002 – County
- R003 – City
When I am selecting a county, this list is filtered based on my state that I’ve selected in the state dropdown. When I select my city, this list is filtered off the county I’ve selected.

While this is the intended behavior, there are scenarios where you may run into problems and need to pass multiple values to subsequent cascading dropdowns.
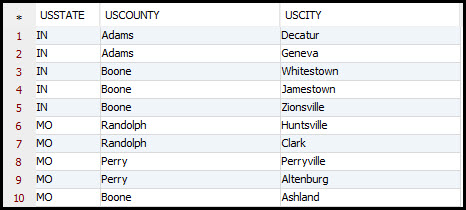
To help understand, observe the records in the underlying table that I’ve built my AJAX cascading dropdowns over:
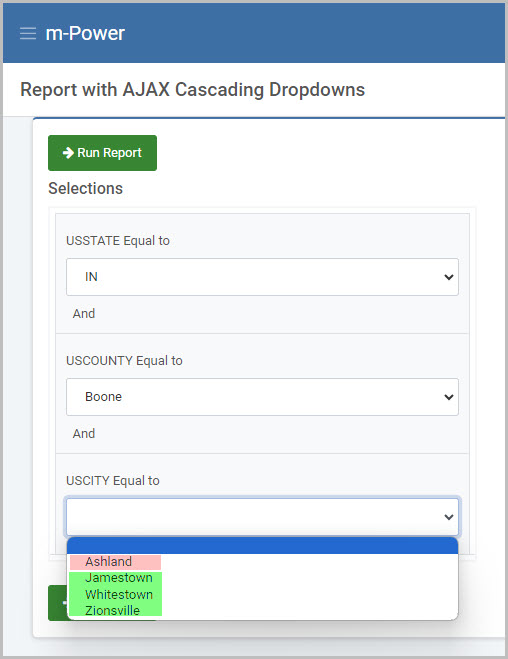
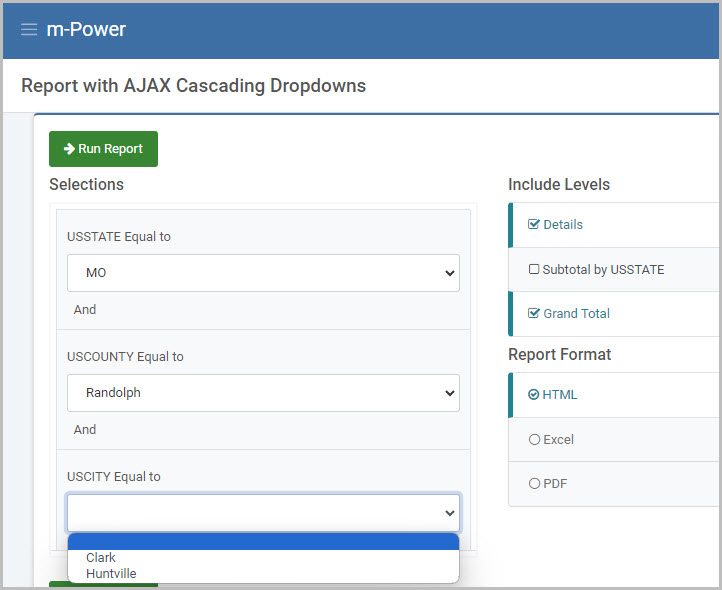
When a user goes to select the city after choosing a state (IN) and county (Boone), the list shows all cities within Boone county.
Notice however that in my table above, Boone county exists in the state of Indiana and Missouri, therefore my city dropdown is showing me all cities for Boone county, regardless of my selected state.
In this case I would need to use a multi-value cascading dropdown to pass not only the selected county, but the selected state as well to my city dropdown, in order to filter my dropdown appropriately and only show me the cities within Indiana’s Boone county (those being Whitestown, Jamestown, Zionsville).
To do this first open up the Report in m-Painter. I’m going to remove my previously created AJAX Cascading Dropdown on my third level dropdown and convert this back to a normal text input (see here for how to remove an existing AJAX helper).
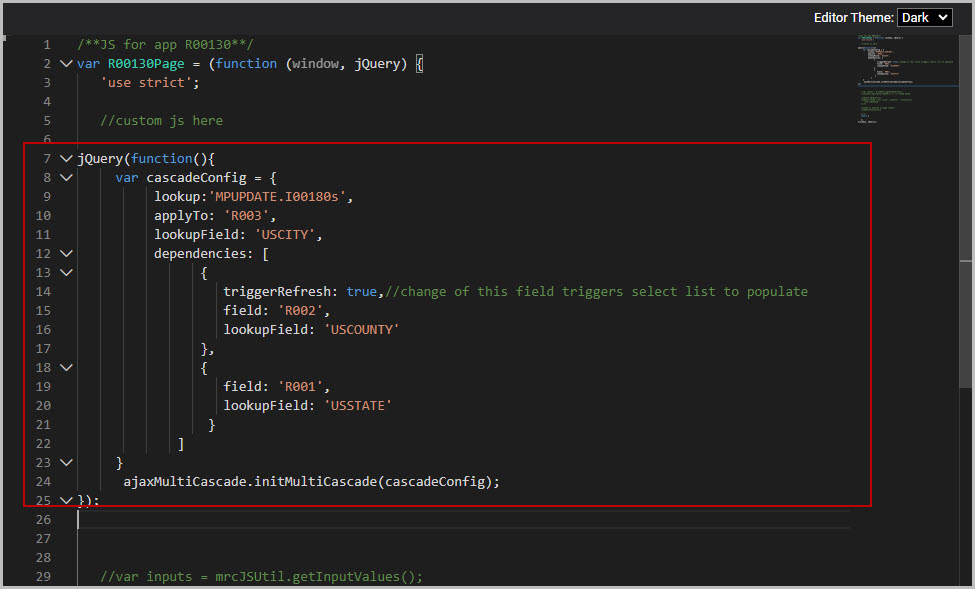
The following jQuery code will be pasted into your application’s JS file (JavaScript) from m-Painter. See here for how to access your application’s JavaScript file.
jQuery(function(){
var cascadeConfig = {
lookup:'DD.I00010s',
applyTo: 'R003',
lookupField: 'USCITY',
dependencies: [
{
triggerRefresh: true,//change of this field triggers select list to populate
field: 'R002',
lookupField: 'USCOUNTY'
},
{
field: 'R001',
lookupField: 'USSTATE'
}
]
}
ajaxMultiCascade.initMultiCascade(cascadeConfig);
});Example:

Once you have added this script to your application, the following adjustments need to be made:
lookup: Point this to the Web 2.0 Option list dropdown that accesses your third level dropdown (where DD is your dictionary name, followed by the retrieval application number).applyTo: Name of field in the current app (In this case, I am applying this to a runtime record selection ‘R00#’, but this can also be applied to a field).lookupField: Name of field to lookup for the external option list retrieval app.triggerRefresh:set this to true on the field that you wish to trigger the new dropdown value to load.field: Name of field or runtime value prompt filter that contains the dropdown.
jQuery(function(){
var cascadeConfig2 = {
lookup:'DD.I00020s',
applyTo: 'R004',
lookupField: 'DISTRICT',
dependencies: [
{
triggerRefresh: true,//change of this field triggers select list to populate
field: 'R003',
lookupField: 'USCITY'
},
{
field: 'R002',
lookupField: 'USCOUNTY'
},
{
field: 'R001',
lookupField: 'USSTATE'
}
]
}
ajaxMultiCascade.initMultiCascade(cascadeConfig2);
});