Overview
This document’s aim is to cover some of the notable features now available within the HTML editor/source mode via m-Painter.
Editor Features
Basic Features Improved
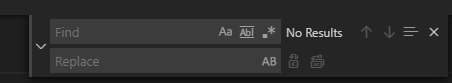
Finding, replacing, indenting, and formatting the layout overall are significantly improved within this text editor.
Use the CTRL + F keys to bring up the find and replace tool:

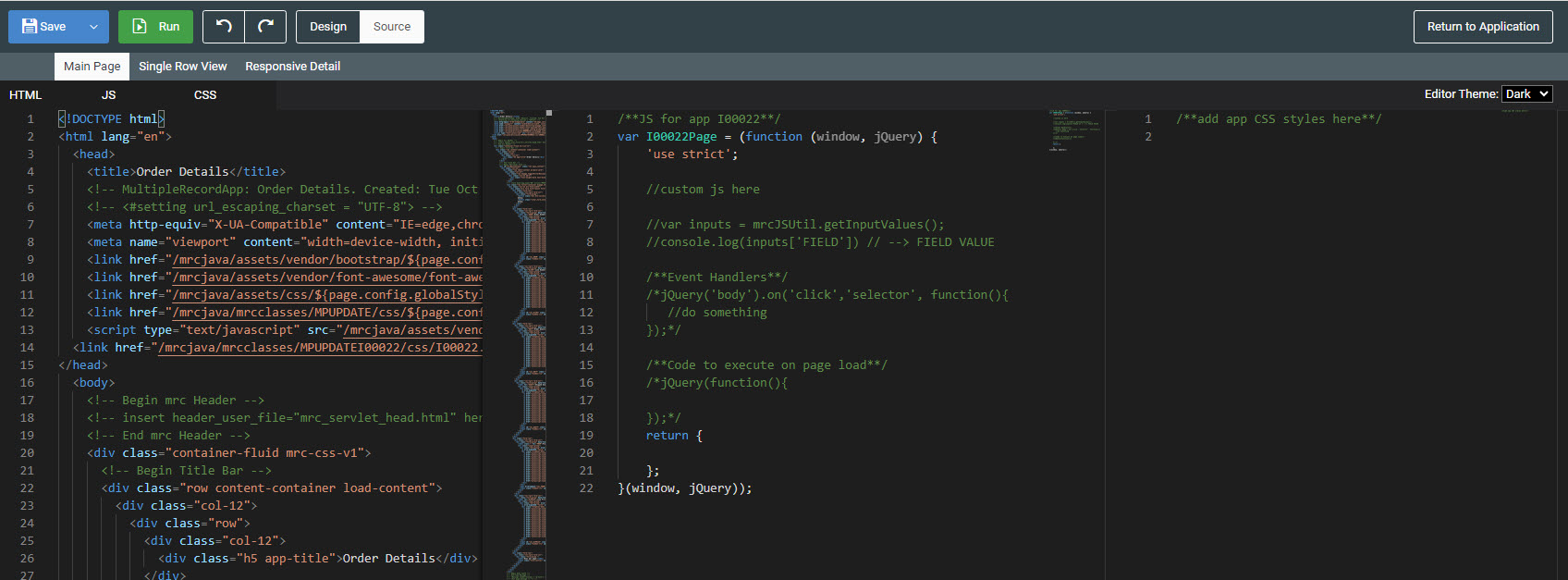
Improved organization of application asset files
Best practice coding includes separating application assets (CSS and JavaScript) away from the application’s HTML. m-Painter lets you do this. Via the source mode, click the JS or CSS tab, and a new window will appear. This separate file will be invoked by your application but the resulting code will be located in a different file. This file will be located in either /mrcclasses/DATADICTIONARY/APP/js or /mrcclasses/DATADICTIONARY/APP/css.

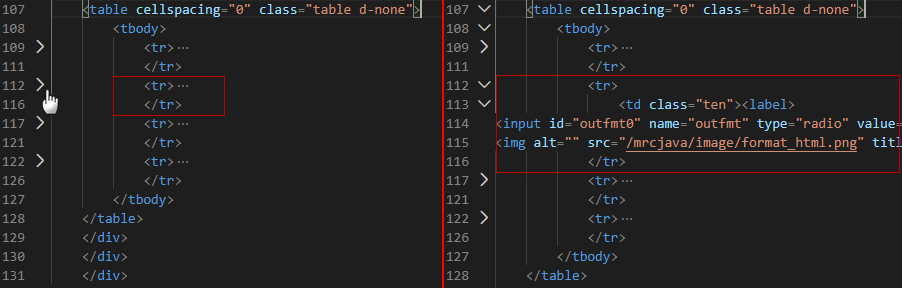
Section collapse/expand
You can quickly collapse any section of code by finding the first line of that section. Directly between the line number and the text, you will find a chevron pointing down. Clicking on that arrow, will cause that entire section of HTML to collapse into a single line. Repeat the process to expand said selection.

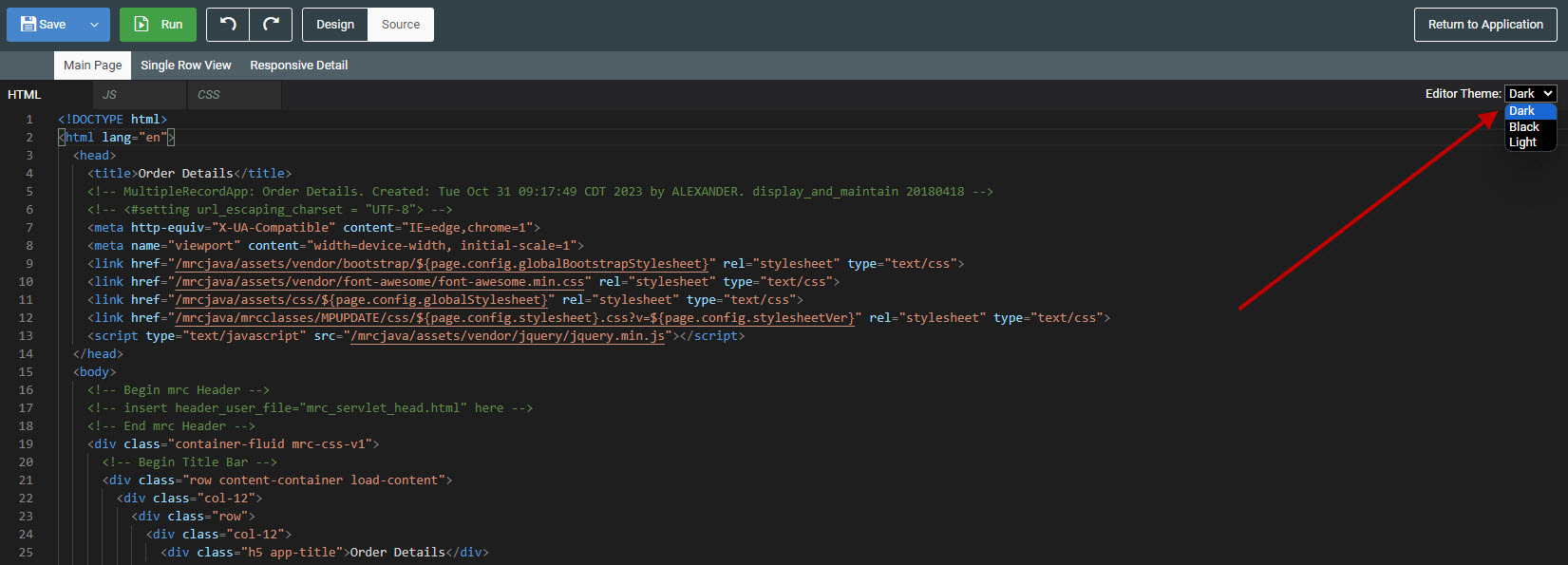
Theming
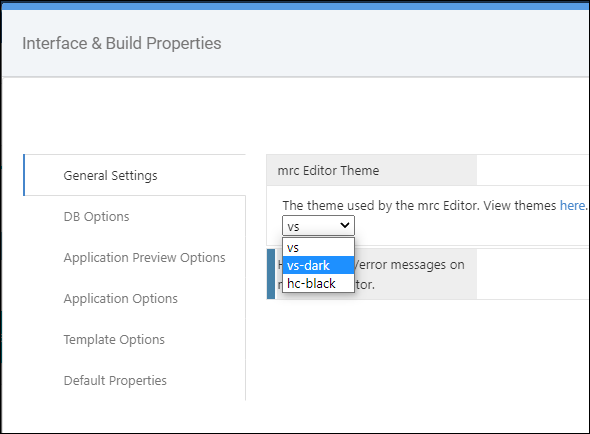
This editor comes with 3 standard themes:
- VS: (White)
- VS-Dark (Black) – Default
- HC-Black (High Contrast Black)
The default option may be set per Data Dictionary in Admin -> Dictionary Configuration -> Interface and Build Settings -> via the “mrc Editor Theme” property.

Should individual developers want to set their own default theme that is different than the dictionary default, they may do so directly in the m-Painter source of any application they are working in: