Overview
There are many form input helpers built directly into m-Painter. These features assist with varying degrees of form functionality such as setting a max number of characters allowed, the input type and making fields read-only or required. Additionally, these helpers can assist with basic end-user direction by adding placeholders, help text, or descriptive icons.
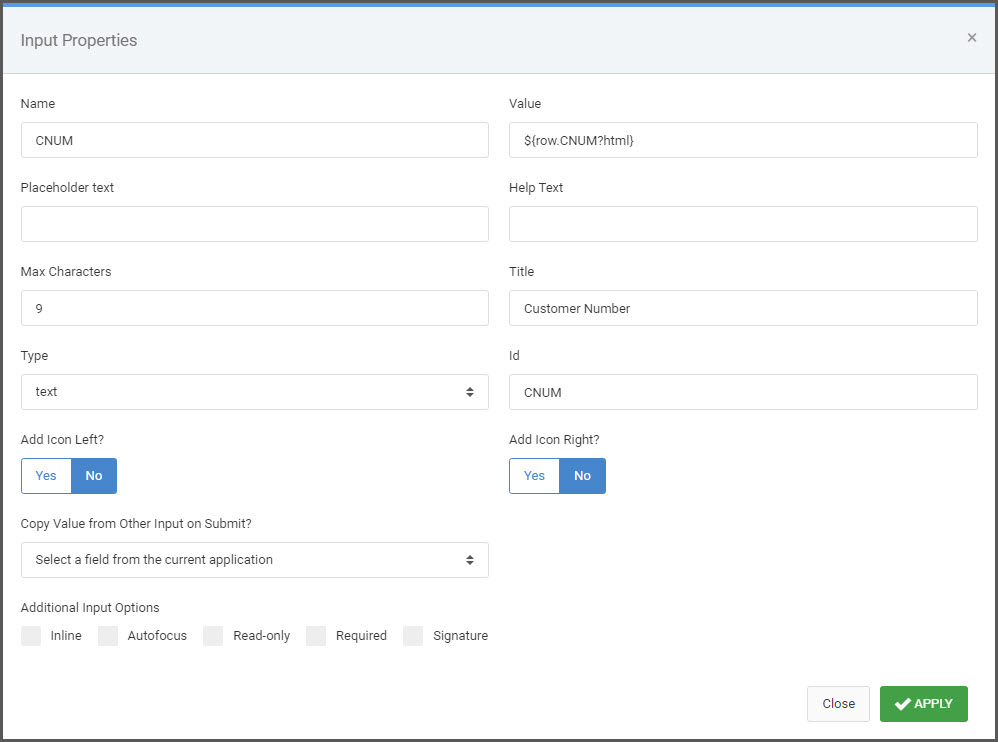
Left-click on an input in m-Painter and select “Input Properties” from the Element Panel.

Name
Controls the value of the HTML “Name” attribute.
Value
Controls the value of the HTML “Value” attribute.
Max Characters
Sets the number of maximum characters allowed in the input field.
Title
The title attribute specifies extra information about the input and is most often shown as a tooltip text when the mouse hovers over the input.
Type
Sets the HTML input type. Available options are:
- Text — Default. Defines a single-line text input field. Characters can be alpha or numeric.
- Number — Defines a number field. This input type forces the user to enter numeric values.
- Password — Defines a password field where the characters entered are masked.
- Date/Datetime — Defines a date/datetime input field. Note that m-Power templates will automatically use a datepicker widget for true date field inputs. For non-true date fields, mrc suggests using the m-Painter date picker.
- Time — Defines a control for entering a time. Supporting browsers have this type designed to let users easily enter a time (hours and minutes, and optionally seconds).
- Range — Defines a control for entering a number whose exact value is not important. A slider control is default. Further details about this input type can be found here.
- Email — Defines a field for an email address. Supporting browsers have basic client-side validation built in to require at least an ‘@’ symbol in the value. Further details about the built-in validation can be found here.
Id
Controls the value of the HTML id attribute.
Copy Value From Other Input
When the form is submitted, the value from the selected field in the dropdown will be written to the current input field sight unseen.
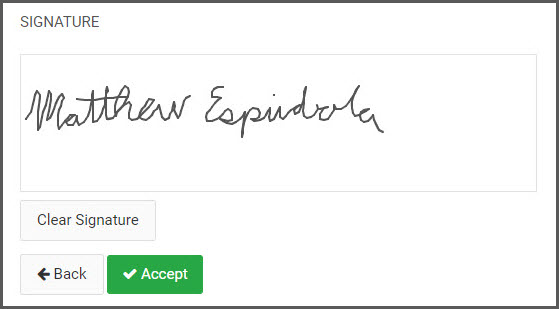
Signature
Transforms the input into a signature box where an end-user can scribe a signature to be stored in the database.

Click here to learn more about implementing Signature Capture.