Overview
When utilizing m-Painter to customize your application, it is always our goal as the creators of the platform that you never have to leave the graphical editor. However, we understand that there may be times you need to have source level access to your code to make specific modifications.
For example, let’s say you want to add custom code to one specific cell in your application. Rather that clicking on the page source button to load the entire document in text-mode, you have a better option….the Edit HTML button.
Edit HTML Button
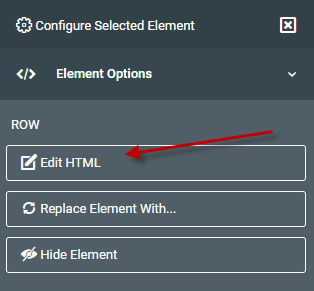
To access this button, first click on the cell (or element) you wish to edit. Within the right side element panel, you will see a button titled “Edit HTML”. Press It.

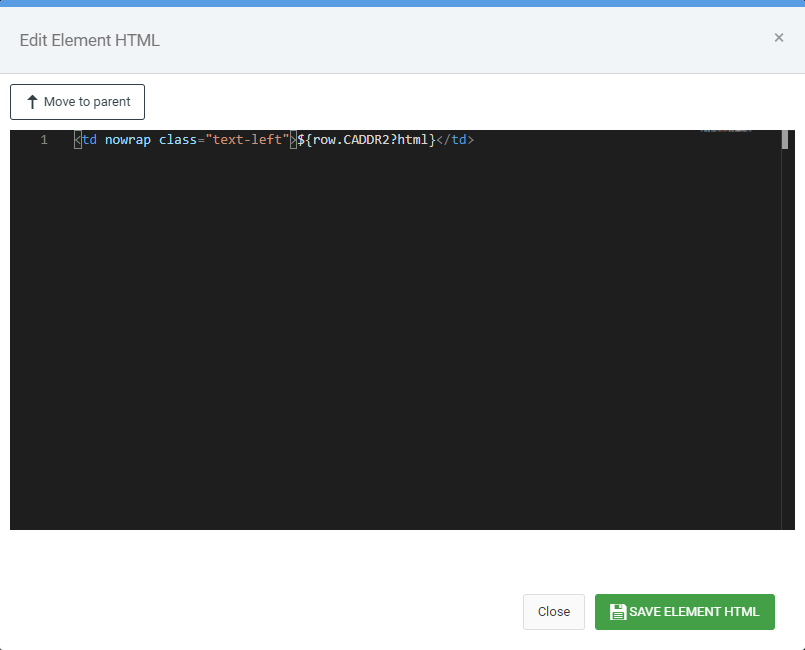
You will now see a pop-up that looks like this:

You can make whatever changes you would like it, then press “Save Element HTML” to close this window.
Pressing the “Close” button will discard any changes made in this window.
Pressing the “Move to Parent” button will reload this window with the contents found at the selected element’s parent. In other words, it will allow you to see any code associated with the container that houses the currently selected elemnt.
