Overview
For a variety of reasons, you may find the need to add a data field from your app specs/field settings into your application after your app has been compiled and HTML generated. m-Painter allows you to insert any field from your app specs without having to overwrite your HTML.

Fields to Insert
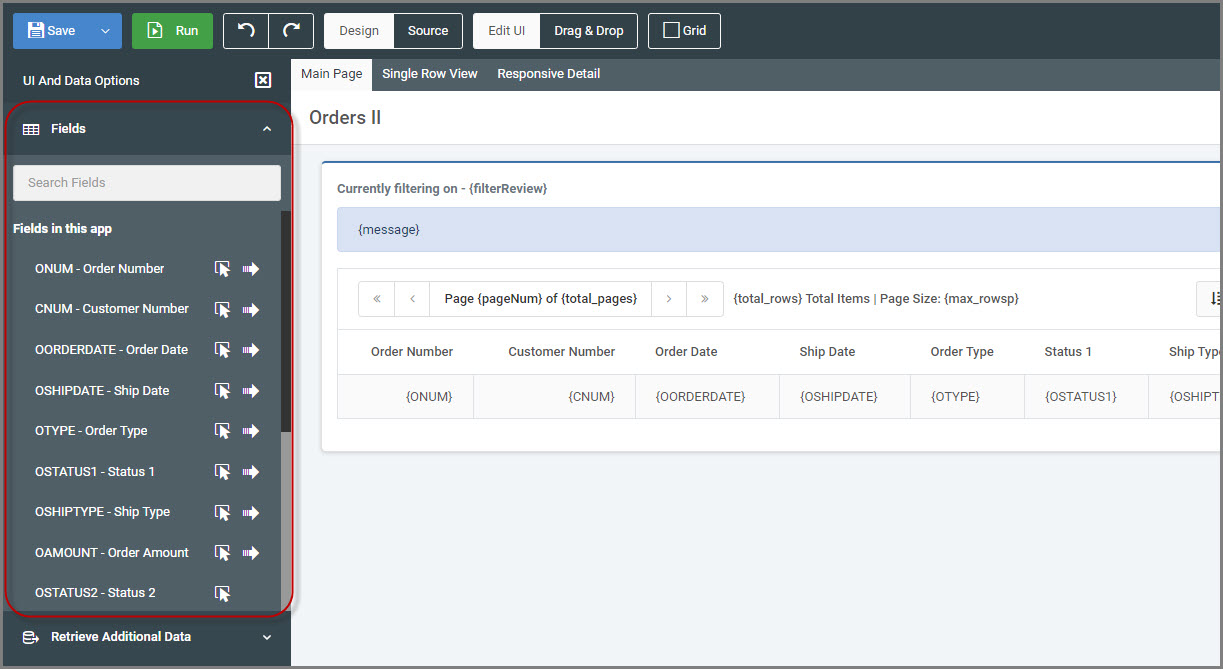
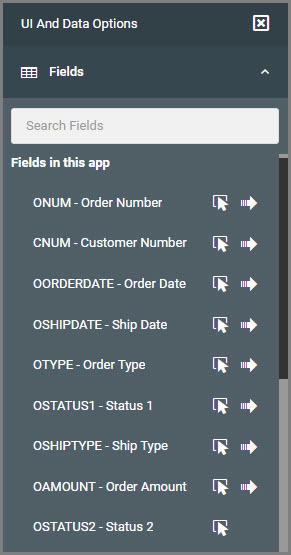
From the left-hand Component Panel, there are two types of fields that can be inserted via m-Painter: Fields in this app and System Fields.
Fields in this App
The listed fields are pulled from the Field Settings screen of your application specifications.

System Fields
Developers can insert data values pulled from the system instead of from the configured dataset. These values include:
- Current Username
- Data Dictionary
- Session ID
- System Date (ISO)
- System Time (ISO)
- Today
- Yesterday
Date and Time Formatting
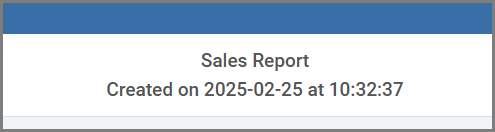
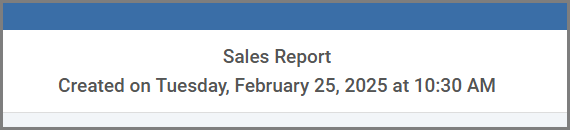
The default format when inserting a system date is yyyy-MM-dd and a system time is HH:mm:ss. However, m-Painter allows the ability to change the format to suite your user needs.
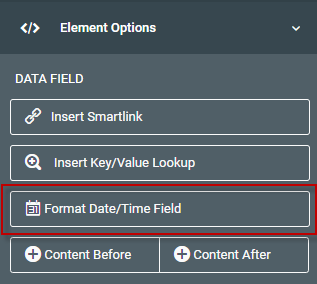
Once the system field is inserted, left-click to select the field. On the right side Element Panel -> Element Options, select “Format Date/Time Field”.

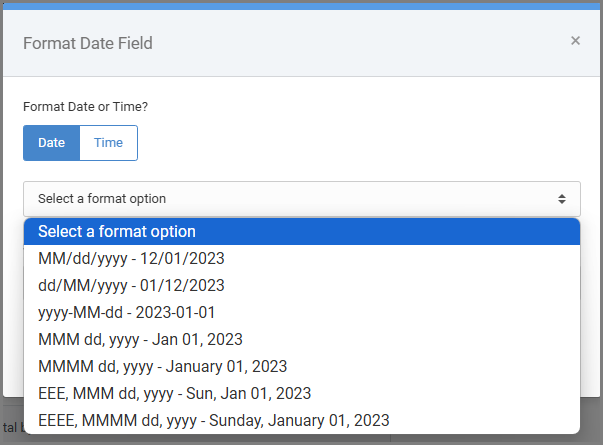
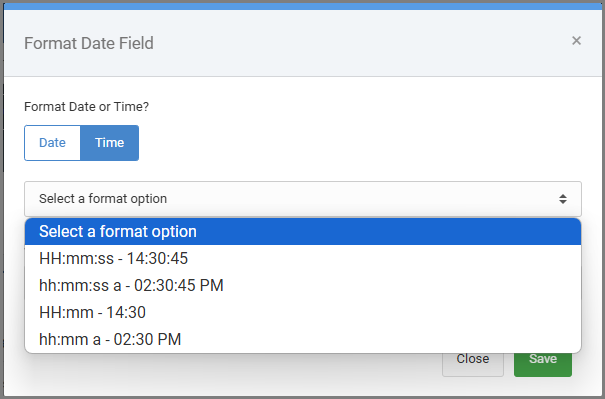
Select the desired format from the available list of options.


You also have the option of manually typing a custom format into the “Selected Format” box. Please see this document for a list of the values that can be used when building your formats.


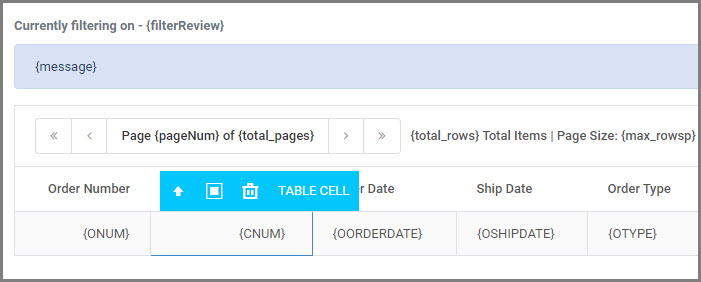
Insert to Current Position
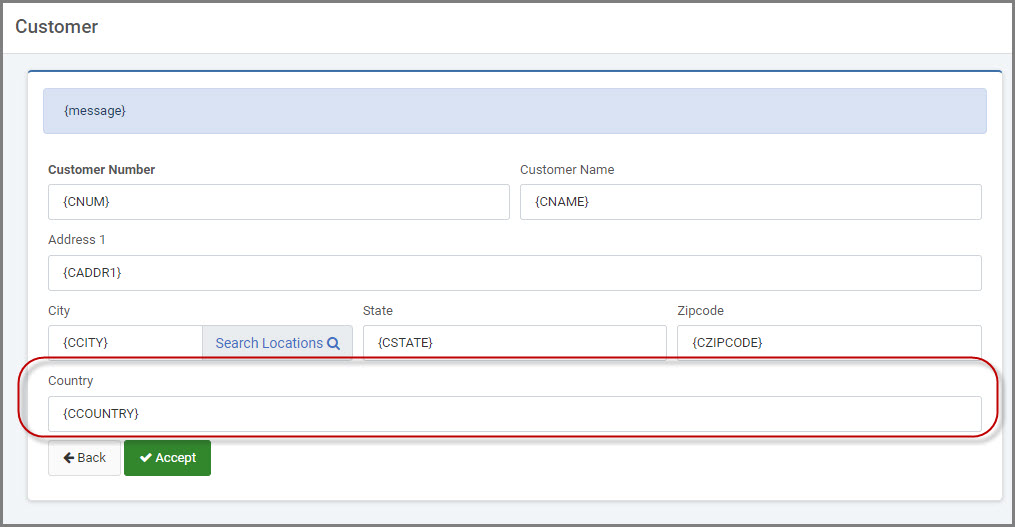
The first icon to the right of the field will insert the respective data field into the location of your cursor’s current position.



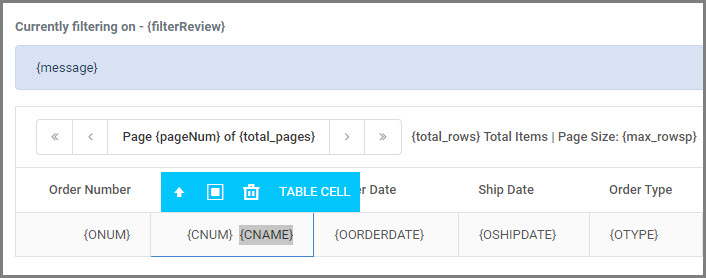
Append to Data Table
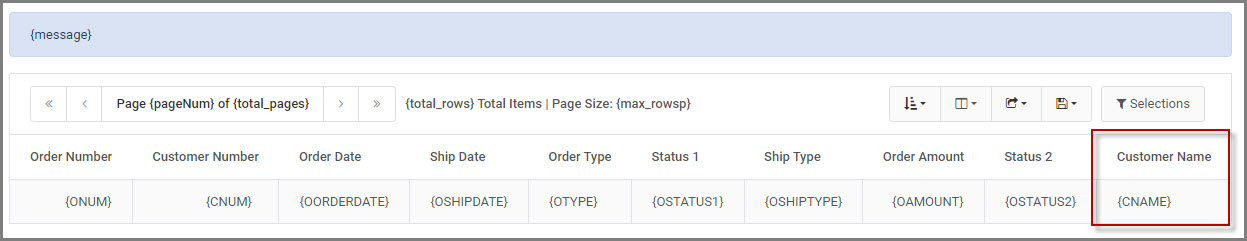
Data Lists
The second icon to the right of the field will append an entire column to the end of the data table. This will include the field description as the column header and the data value in the data cell.


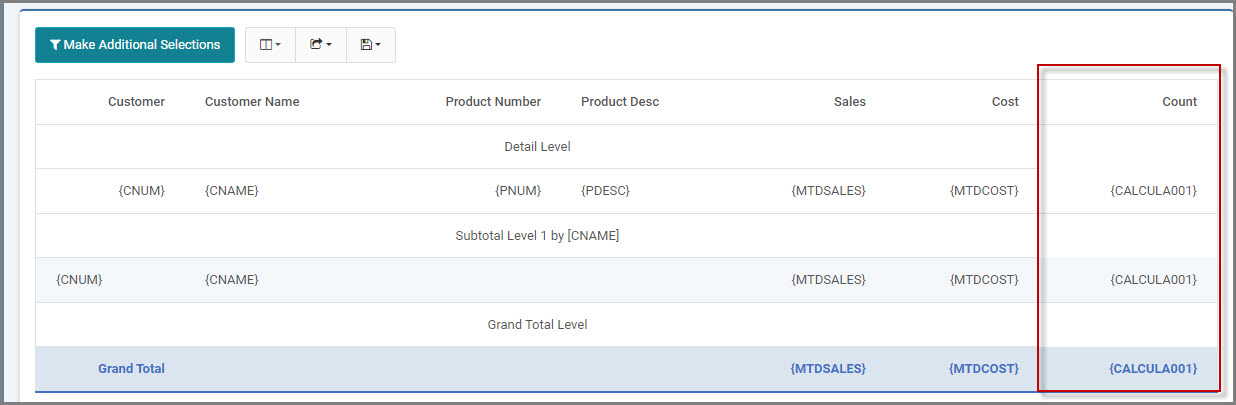
Reports
m-Painter is smart enough to include the appropriate levels if inserting into a Report template.

If a field is set to “Hide” from the Field Settings screen in the App Specs, this option is unavailable.

Web Form
Appending a field to a Single Row Form will append the field/input to the bottom of the form.