As the weather continues to heat up in Chicago, we are excited to be finalizing another Release Candidate for delivery! This June 2018 release candidate is loaded full of features, which, as in the past, I will highlight below.
On June 6th 2018, we held a webinar to cover the topics listed in this newsletter. You can find a replay of this webinar below:
Notable Enhancement Listing
Bootstrap Templates
As I sit here writing this newsletter, it is hard to believe that our existing templates (the Web 2.0 series) debuted over 10 years ago. In that time, they received a minor improvement in terms of look and style with the advent of the Sky theme in 2014. While we will continue to support these templates for the foreseeable future, I am very excited to announce the latest suite of templates — named the Bootstrap templates. These new templates were created based on shifts we were seeing in the marketplace (a greater desire for responsive applications) as well as based on customer feedback (new feature requests, such as run-time column reordering). Existing Data Dictionaries will not be impacted by these changes but new Dictionaries will create Bootstrap templates by default. Feel free to check out https://www.crazybikes.com to see how the new templates look and feel. Below is a quick run down of some of the noteworthy advantages of Bootstrap templates:
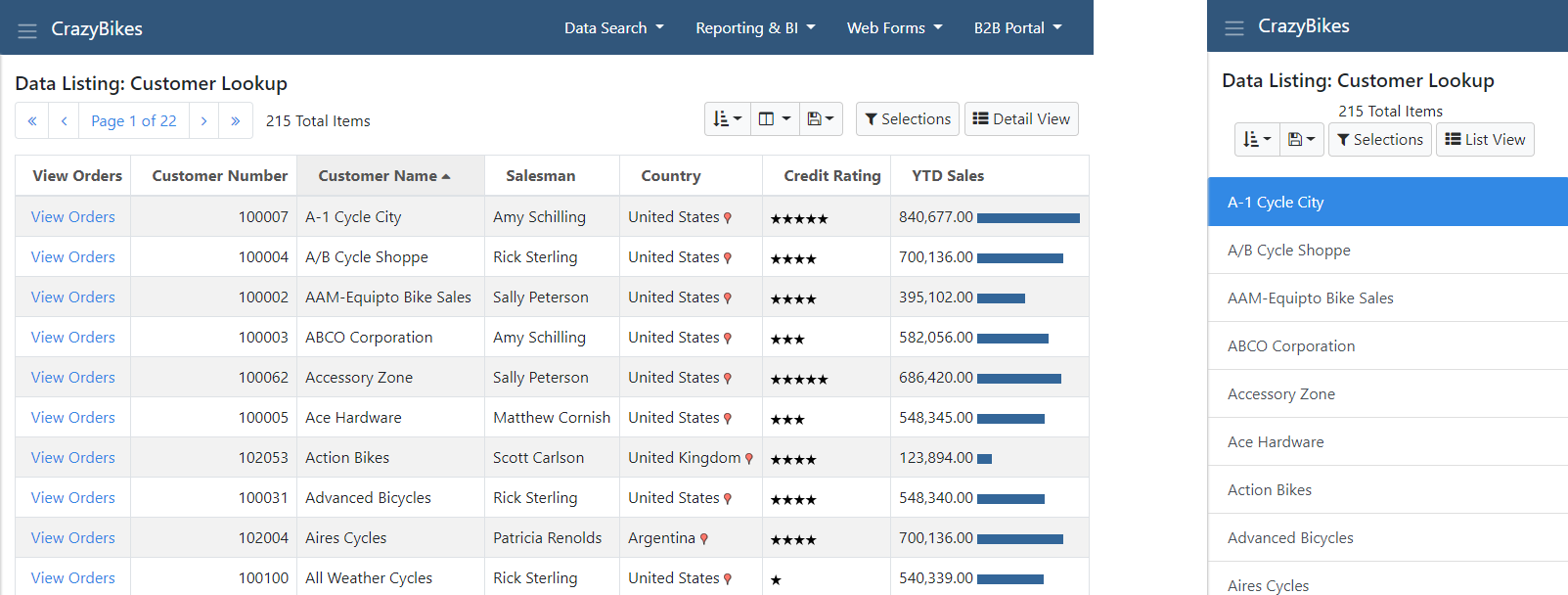
- Responsive Design — There is simply no denying that users, now more than ever, want their data immediately. This includes when they are not at their desk. With previous templates, the solution was to use an adaptive design (a separate page for PC, tab, and mobile). While this worked, the feedback we got from users was negative in that they did not like editing the same page thrice. Bootstrap templates, by contrast, utilize a responsive design; these templates will “respond” to the width of the device and automatically adjust the content to fit optimally on the page. However, there are times where separate outputs make sense or are otherwise required. Here is an example of the same page opened on a PC and a phone:

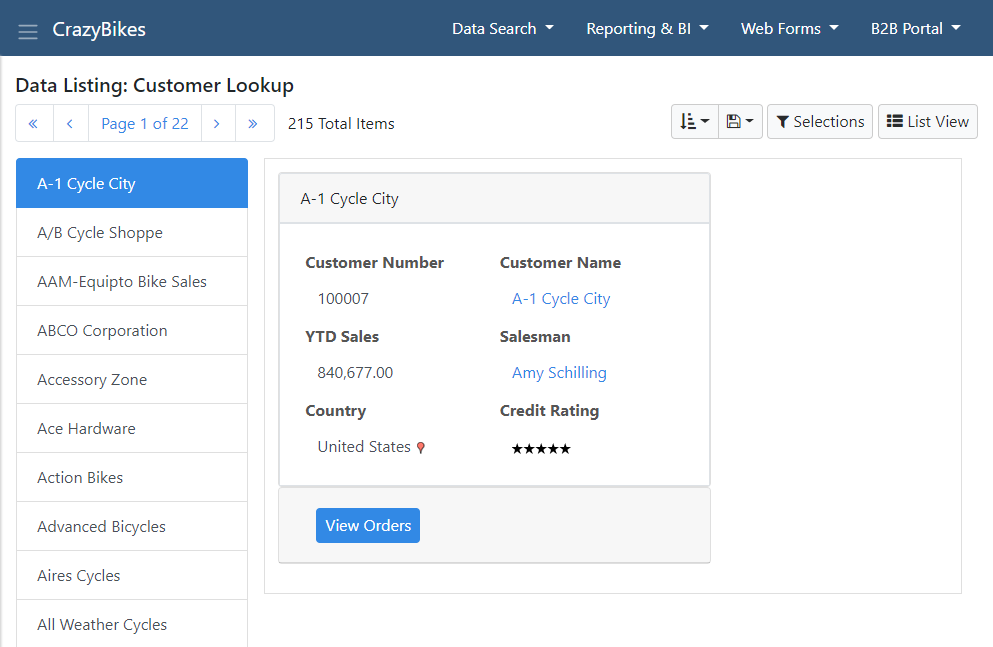
As an added bonus, list based templates also offer the ability to view data in a traditional grid or in a detail view. Here is an example of the detail view. It allows users to select from a list of items on the left then see their details on the right.

- Cleaner Layout — You will find Bootstrap templates to be much cleaner. For example, the templates themselves utilize the entire width of the screen, the button layout is consistent, input boxes use rounded corners. Put simply, the applications come out looking ascetically pleasing and easy to navigate.
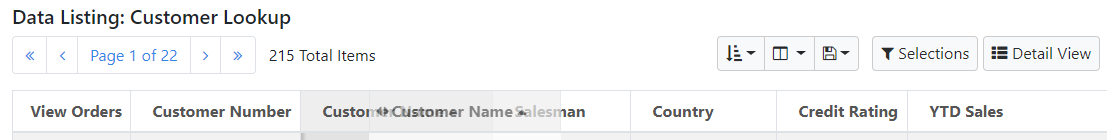
- Column Reorder — You asked and we delivered. Your end-users can now choose to reorder columns at run-time, as well as hide/show them as necessary. Their customizations are then saved to their device (via a cookie) so the next time they run the app, their preferences will be saved.

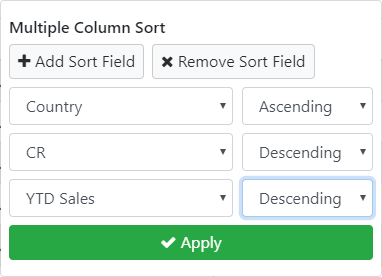
- Multiple Column Sort UI — Another requested feature. Bootstrap templates offer a UI that lets users specify a multiple columns sort at run-time.

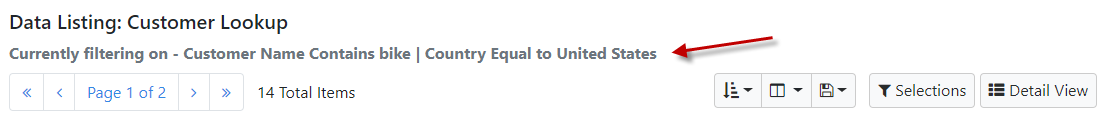
- Improved Filtering — While our dialog filter window has been widely popular, some of the feedback we received was that it was difficult to quickly see what is currently being filtered. The Bootstrap templates now automatically print the current filter values directly to the top of the page. Further, developers can also customize their filtering to place the filter inputs directly above the data table.

- Single Page Reporting — We’ve combined prompt and output page of reports to simplify the design process. Have no fear — end-users will still be able to select values from a prompt page before being delivered their data. This was done, again, to simply the design process — why maintain two pages when it can be combined into a single page?
- Industry Standard Customizing — If there is one thing m-Power customers have in common, it is a general thirst for knowledge! Time and again, customers always reach out to us and ask where they can find more information on any given topic. Our Bootstrap templates are built off of Bootstrap 4.0. By using an(other) industry standard, we have once again allowed our users to leverage existing examples, documentation, and general knowledge rather than writing a proprietary system. The key benefit to the user here is that they can now tap into a wealth of information about how to customize Bootstrap templates. What used to need a significant amount of custom code can now be often achieved with a single pre-made Bootstrap template. More information can be found here.
Numerous m-Painter Enhancements
As I alluded to above, when we updated our templates, we did so based on helpdesk and enhancement requests we received from our users. The common thread in all of these enhancements is making a developer’s experience easier and more straightforward. Many of the features below are only available within Bootstrap templates, they include:
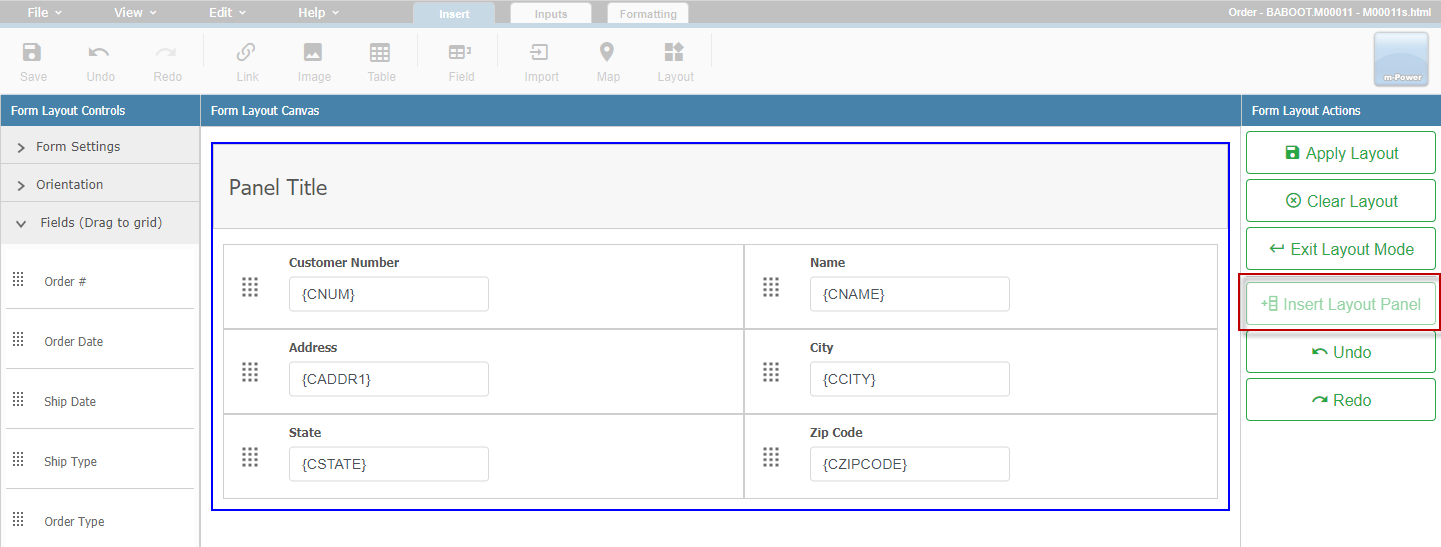
- Form Layout — Developers can now rearrange elements on any single row template directly within m-Painter’s graphical interface. This includes adding new rows/columns as well as rearranging existing elements. In an internal test we ran here, we made some common changes to a single row maintainer template with and without this feature. Without using this new feature, we completed the task in about 6 minutes. With the form layout, we shaved it down to 38 seconds!

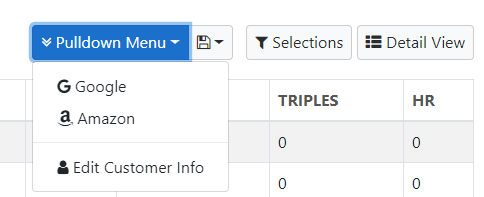
More information can be found here. - Pulldowns — We use pulldown menus throughout the m-Power interface (think of the cogwheel on the Manage application screen) — it allows you to put several menu items in one space — accessible when clicking on a button/element. This feature is now available for you to add to your applications with this update.

More information can be found here. - Edit Element Dialog — The edit element dialog was added as it gives developers the chance to tinker with any HTML element by only looking at a specific section at a time. Better still, new navigation has been added to let developers travel the element’s parent, children, or siblings. We’ve even added the ability to add several dozen common elements to the page (such as progress bars, cards, buttons, alerts, and badges, to name a few!
- Visibility Controls — You probably already know that m-Power comes with a bunch of features already available to plug into your apps to help you secure what a user can see at run-time (role based menuing and user privileges to name two). This feature lets you harness these two features more easily by giving you a button to click on to implement in your app without having to delve into specific syntax. Imagine you had a scenario where only salesman could see customers’ contact information. You could use this feature to ensure that anyone outside of the salesman group would not have access to this information. Additionally, this feature also includes an additional option that will conditionally hide or show elements based on a user’s input. So for an example, if a user specifies that an order has been closed, you can automatically show the “Date Closed” input. Otherwise, this element will remain hidden.
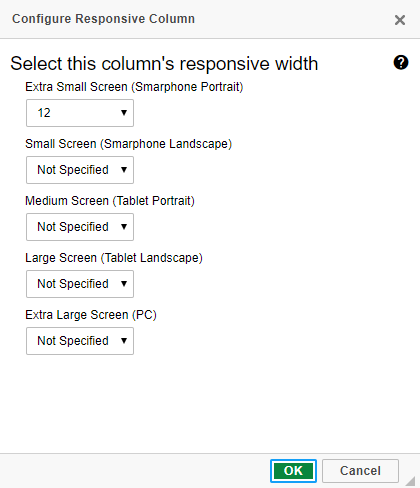
More information can be found here. - Responsive Dialog — Bootstrap templates will always be responsive to their container, but a developer may want to provide additional configuration to the behavior of their grid row layout on smaller device. This is possible with the responsive dialog which will let developers do just that without having to fully understand the underlying Bootstrap code that facilitate this.

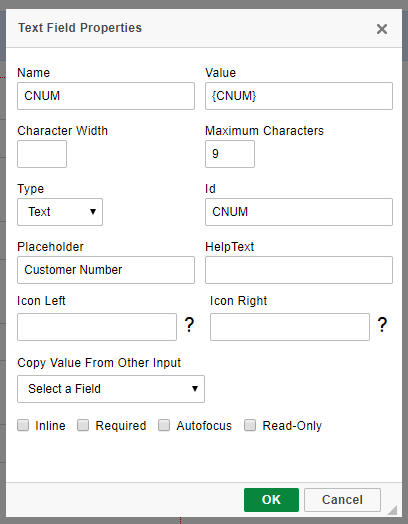
More information can be found here. - Text Input Dialog — Developers want to do all sorts of interesting things with inputs — from making them required, to setting auto focus, to wanting to customize it in ways we haven’t yet considered. To help facilitate this need, we’ve updated our “Text Field Properties” input to be able to add these types of features in without having to dive into the source code.

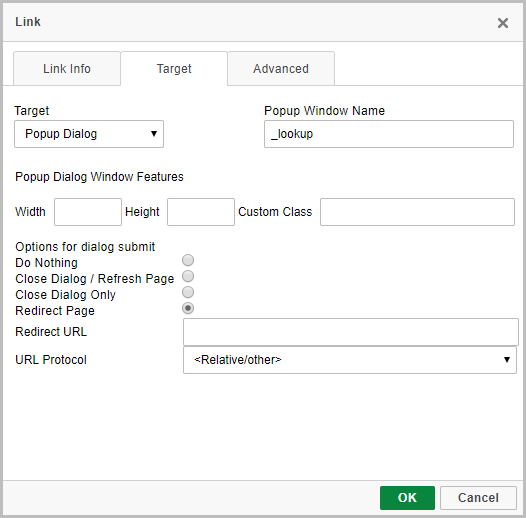
More information can be found here. - Popup Dialog Options — Occasionally, developers call maintenance applications within Popup Dialogs. The trouble then becomes what to do with that popup dialog once the record is submitted? Sometimes the need is to just close the window, other times it might be to refresh the page, while others you may want to redirect elsewhere. We’ve improved this process by giving developers a simple UI to make these selections within m-Painter.

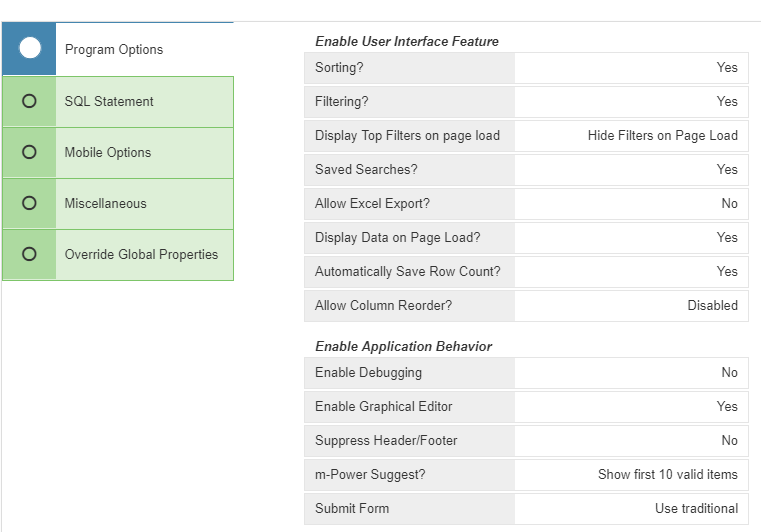
More information can be found here. - Application Properties — While not technically presentation layer related, we organized our application properties window into groupings. The goal of doing this was to give developers an easier opportunity to find and change properties.

Powerful Historical Auditing
m-Power has always allowed users to track who last changed a record of data and when that happened. However, we are improving that logic by now allowing developers the option of not only storing who last changed what record but what they changed the record to. This information will be stored in a separate auditing table that will keep a historical account of all activity done via the m-Power application. Similarly, you can also track what the record was right before it was changed as well to get an even more specific idea of what was changed, when it was changed, and who changed it!
More information can be found here
Great Feature You May Have Missed
Implemented in July of 2014, the ability to merge data into an existing PDF was rolled out to our customers. This feature is most widely used when clients need a report to look exactly like an existing page (or form) but be populated with your data. Instead of trying to painstakingly trying to recreate a form in m-Painter, developers can provide an editable PDF file and map fields from their application directly into the form. Customers can even couple this feature with messaging and scheduled tasks to batch process or email these PDF files! In case you missed it, you defenitely want to take a look back at this great m-Power feature! More information can be found here.