Use Field Substitutions within HTML Attributes and Inline Styles
m-Painter allows field substitution parameters within HTML attributes and CSS styles. This document will help to explain how m-Painter can be used with field substitutions.
Some HTML attributes accept any character data as valid; for example, title, alt, and class can be set to any text value. Other HTML attributes, however, require values from a delimited list or range. An example of this would be the attribute align, which for most elements accepts only the following values: left, center, right, justify. Upon rendering the page, a field substitution may be rejected by m-Painter as invalid when used for these types of attributes. However, many of these types of attributes have been deprecated in recent HTML specifications in favor of inline styles, and m-Painter will now correctly handle these substitutions in inline styles.
Example 1
Sometimes you may wish to conditionally set an attribute within the HTML based on the data in your dataset. You may want to justify your data "center" or "right" depending on a value within the record.
Problem: m-Painter will reject the use of field substitutions when used with an attribute such an "align":
< td align="${row.CALCULA001}">${row.FLD1}</td>
Because ${row.CALCULA001} is not a valid value for the "align" attribute it is rejected and removed by m-Painter.
Solution: The appropriate way to accomplish this, which is now supported by m-Painter, is to use an inline style as follows:
<td style="text- align: ${row. CALCULA001}">${row.FLD1}</td>
m-Painter has now been enhanced to allow field substitutions with any style attribute. A full list of properties and valid values for each can be found here: https://www.w3.org/TR/CSS21/propidx.html.
Example 2
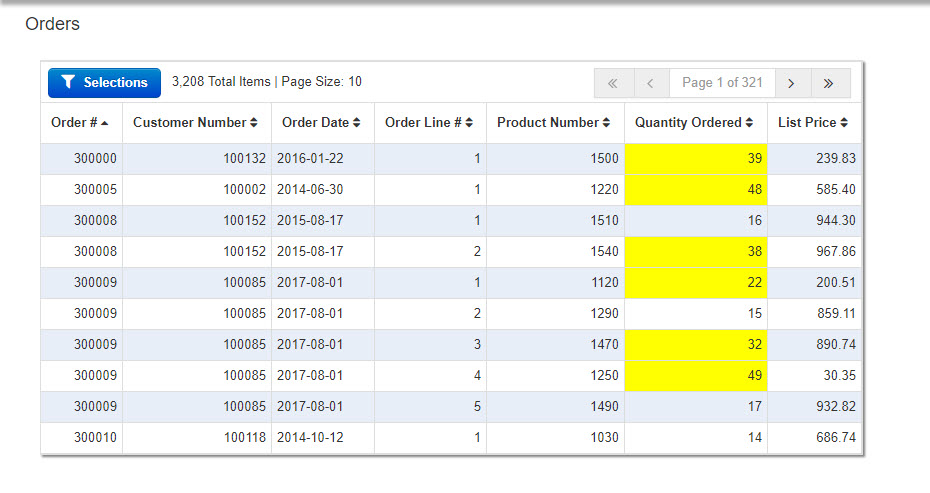
Suppose I have a report that displays various orders. In this report I want to highlight the orders in which my customers ordered a quantity of 20 or more of a given product. This is a situation where you can use a field substitution within an HTML inline style.
- Create a conditional calculation that will set the calc equal to the word "Yellow" if the quantity ordered is greater than or equal to 20.
- Compile the application.
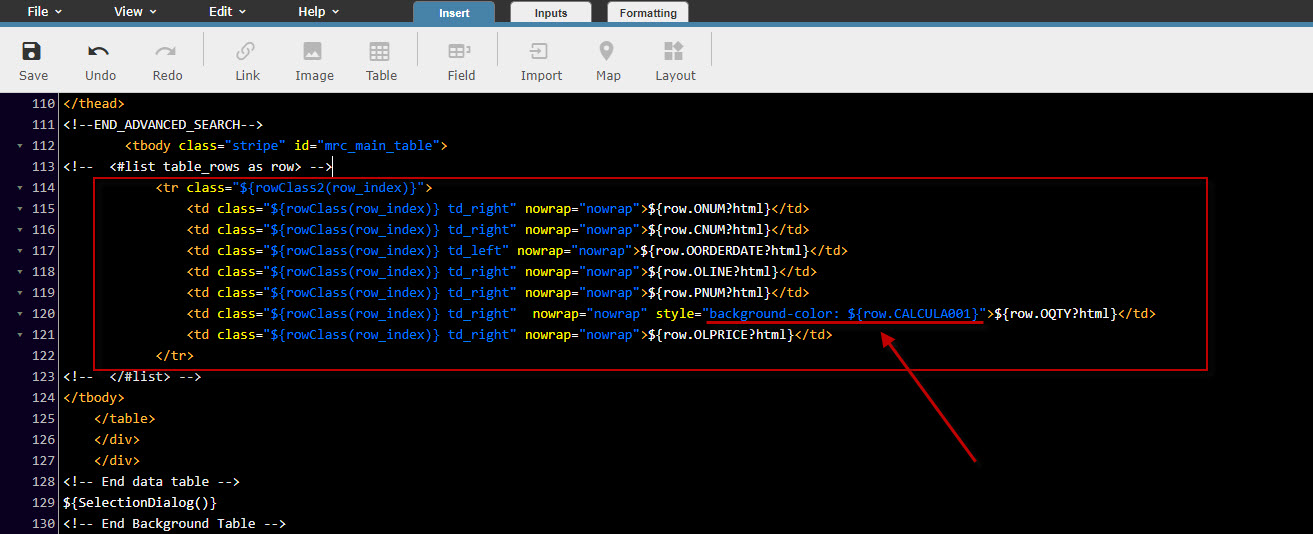
- In m-Painter open the HTML source and find the field substitution for the field you wish to highlight.
- Add an inline style to the
<td>tag associated with this field that sets the cell's background color equal to the calculation.

The resulting output is below: