Utilizing m-Painter to Create Additional Functionality to your Calendar Application
m-Power's Calendar templates give you many easy opportunities to enhance the view of your basic Calendar Application.
In our case, we are going to add the following useful functionality:
· Dropdown Lists for Searching
· Hover Over Links
In our case, we are going to populate our calendar with Detailed Shipping Information, then have the ability to Hover-Over Shipping Header Information. Additionally, we will be able to search by Customer Name from a dropdown box.
Build an application that has a first key of a field with Dates, and specifying the Calendar template.
In Field Settings, place a User Defined Field Code of A (For Ascending dropdown list) in place of the Customer name.
Additionally, for the purpose of this walkthrough we created a Smartlink to an Order Header Information Single Record Inquiry.
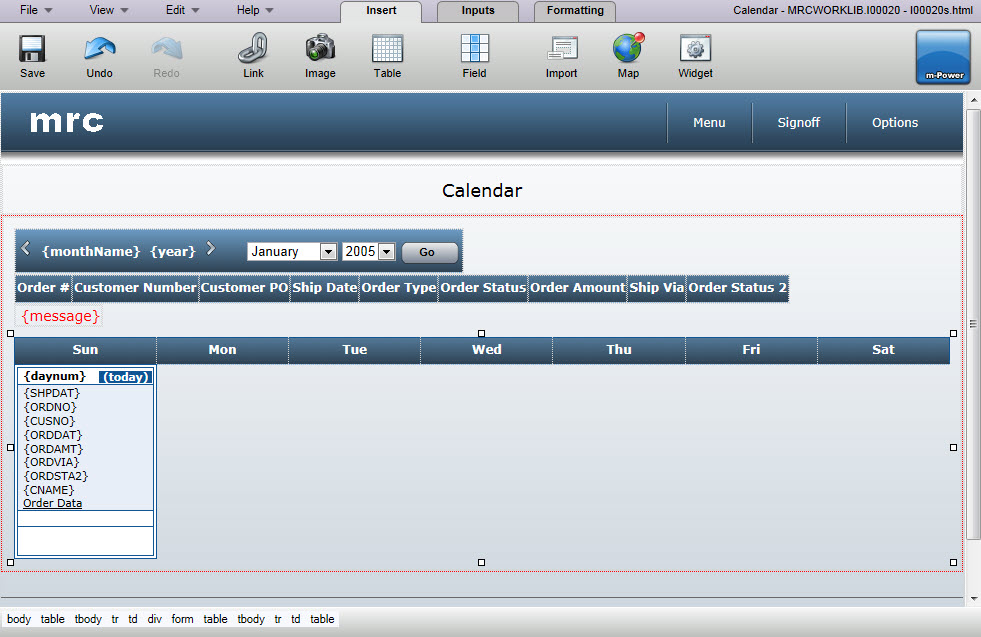
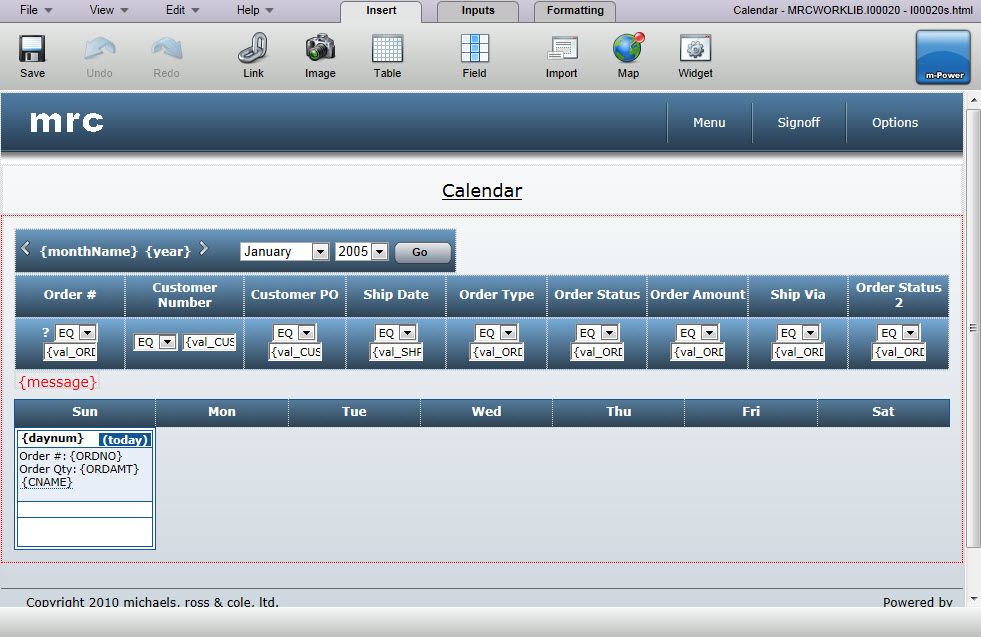
Compile your application and open m-Painter. You should see a screen similar to this:

The first thing that needs to be done is to remove some unnecessary fields (for instance, Date Ordered, Customer Number, and the Order Header link are just taking up space). We already know the date, so we can remove the DATORD. We already know the Customer Name, so there is no use showing the Customer Number in the Calendar where screen space is at a premium. Lastly, we can put the Order Header link directly on the Customer's Name to save further space:

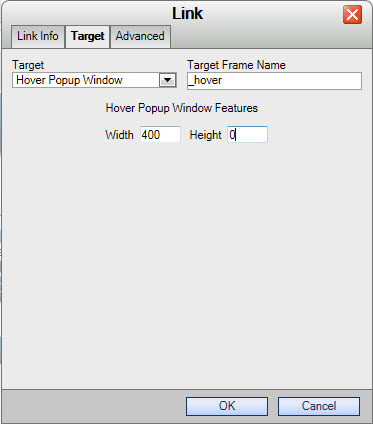
The next step is to make my link a Hover-Over link. To do this simply click the link, then click the "Edit Hyperlink" button in the m-Painter Toolbar. Click the "Target" tab and select the <hover popup window> from the Type/Target dropdown list.
Note: Changing the height to 0 allows the Hover-over to grow as necessary.

Click OK.
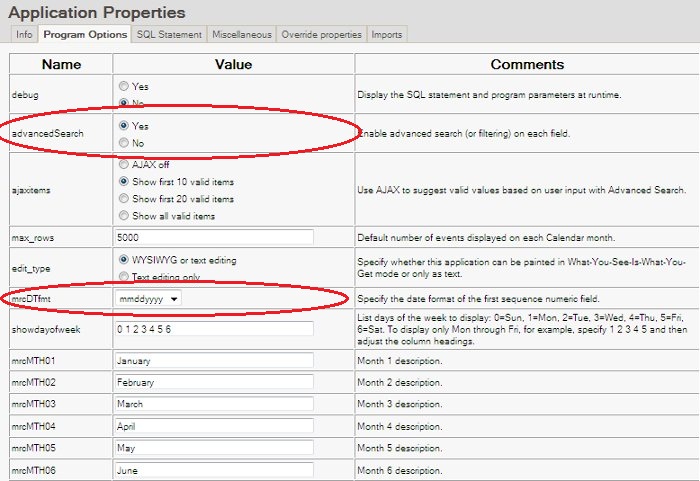
Our next goal is to add our dropdown box to our Calendar. To do this, save and exit m-Painter, then click the "Edit Properties" button on the application menu.

Change the "advancedSearch" option to "Yes". This will enable the dropdown box on the Calendar's Navigation Bar. Save and return to m-Painter.
Note: You might also need to change the "mrcDTfmt" option to match your Date Field's format. Press OK.

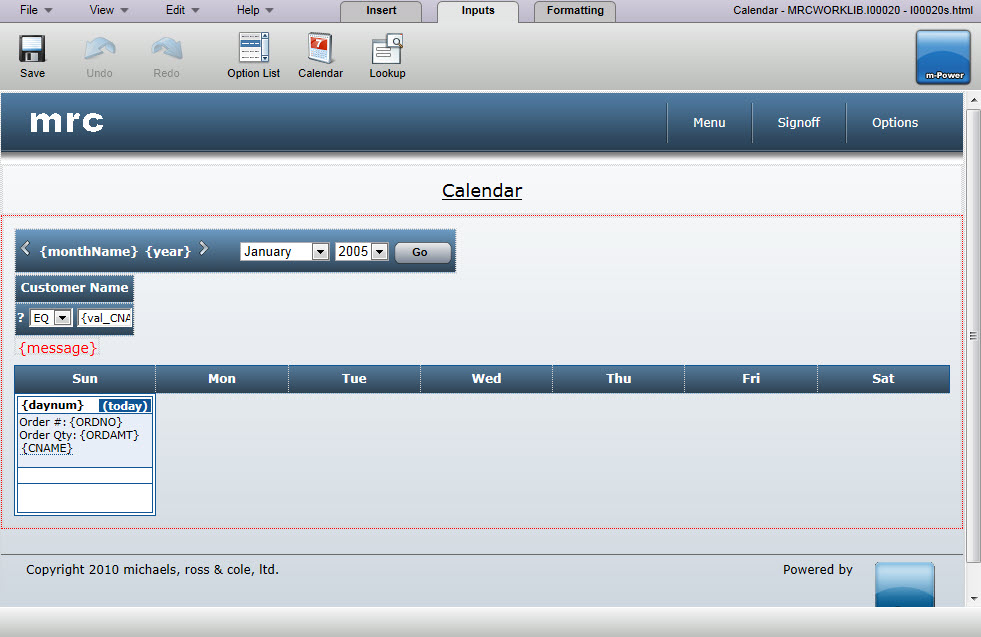
You can now see that the navigation bar is populated with Search Options. In our case, I only wish to see the Customer Name in my Navigation Bar, so I will use m-Painter to Delete all other Search Options. Do this by Clicking on the object, and pressing Delete.
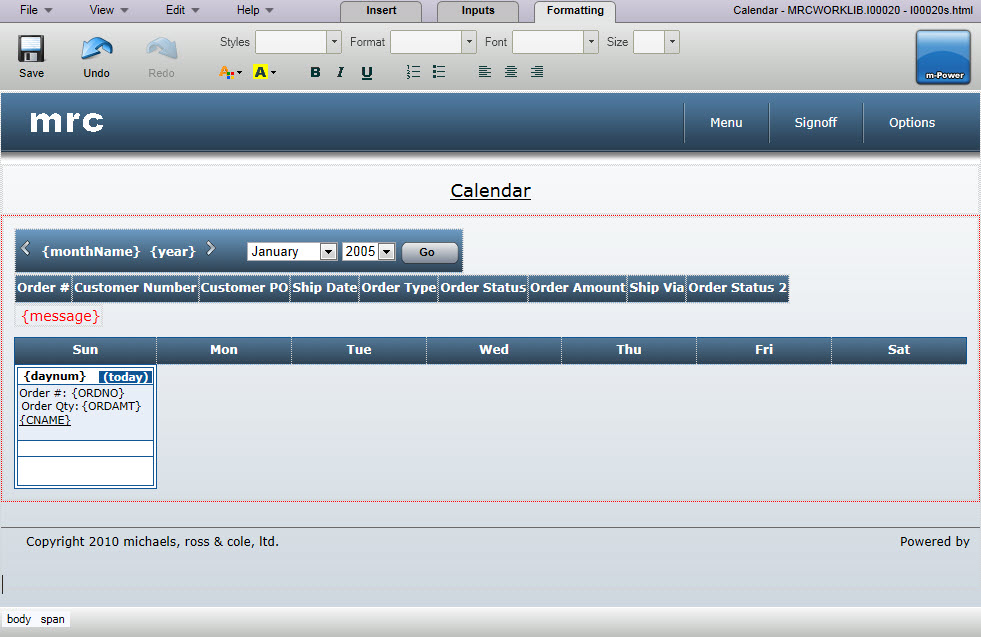
When completed your final m-Painter will look like this:

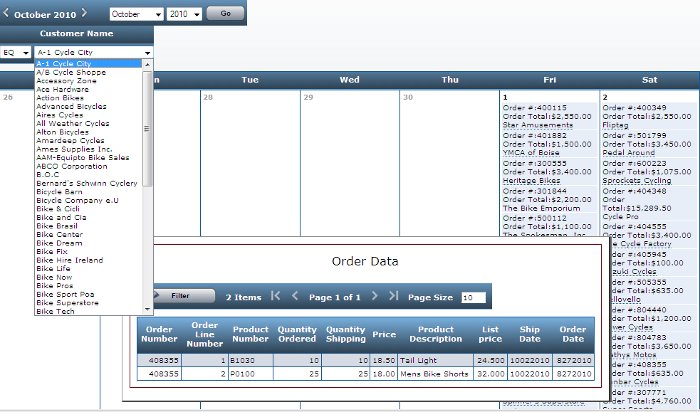
Click the Save & Deploy button. Your application will look something like this at runtime: