Controlling HTML Layout with Grid Mode
Click here to view the current version of this documentation.
Controlling the layout of elements on an HTML page has a tendency to be a clunky and time-expensive task. The Grid Layout feature allows developers to have much easier control with adding new elements to the page as well as having pinpoint control of where they are located. This document will demonstrate how to configure the grid row layout of an application's HTML.
Toggling Grid Mode
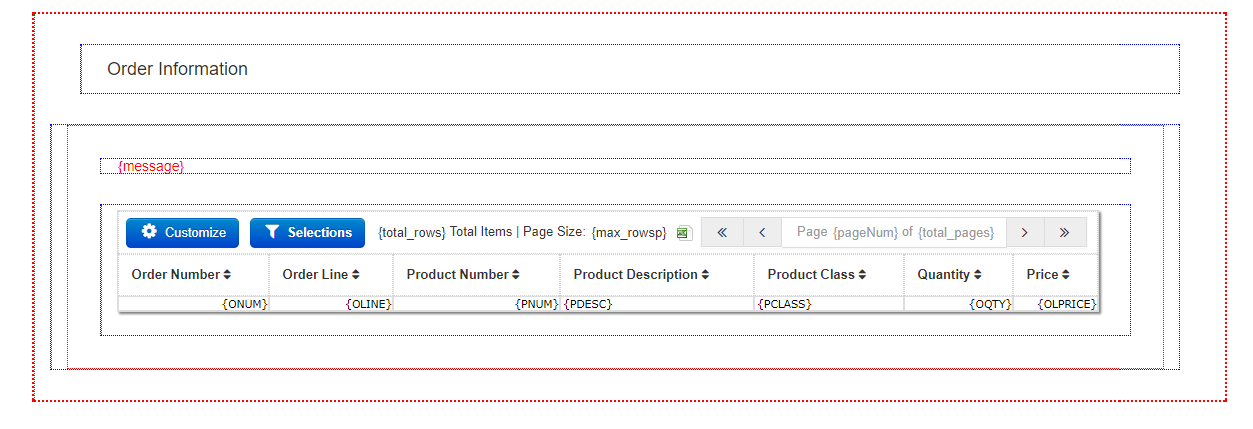
Clicking the 'Layout' button from the ribbon menu allows the developer to toggle the Grid Mode. Once Grid Mode is enabled, the WYSIWYG page separates each element on the page into an independent and outlined section.
Hovering over a section will highlight which row is currently active and will indicate this by outlining the section as red. Right-clicking in the desired section will give options for Grid Row Options and Configure Row Layout.
Grid Row Options
- Insert Row Above
- Insert Row Below
- Insert Row Inside
- Edit Row HTML
- Edit Column HTML
The Grid Row Options allows developers to insert new row sections as well as edit a specific section's HTML. Instead of viewing the full source HTML, developers can view/edit the active row or column HTML. Additionally, developers have the option of inserting a new row section above, below, or nested inside the active row.
Configure Row Layout
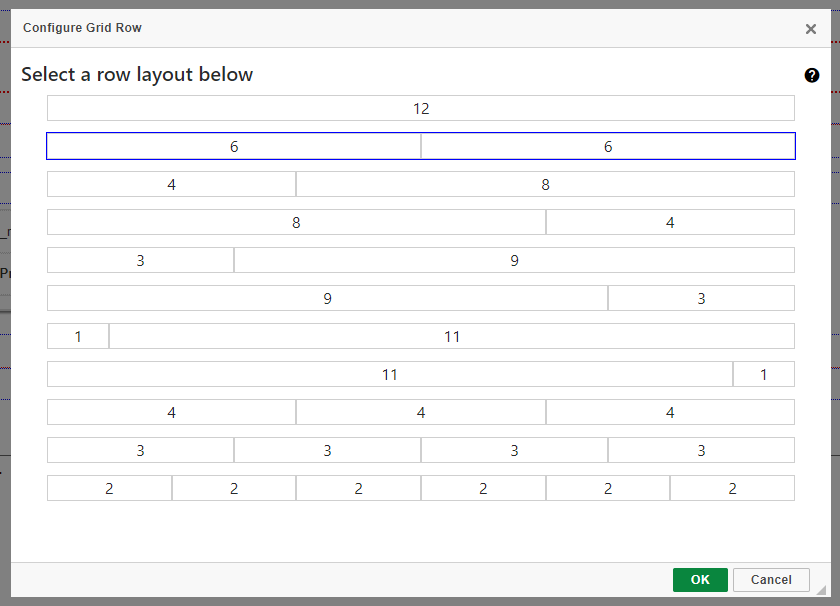
Opening the Row Layout Configuration window allows the developer to dictate how to break down that row section.
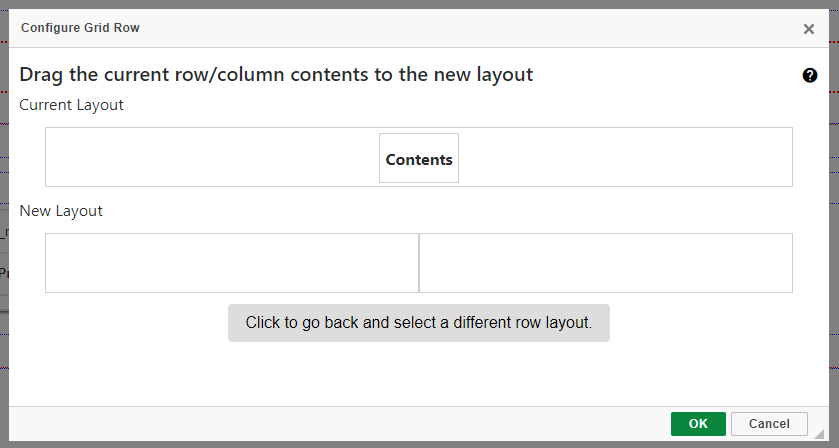
Selecting a one of the layouts will then allow the developer to move the contents of the current layout to the new layout selected. Drag and drop the 'Contents' box to the appropriate section.
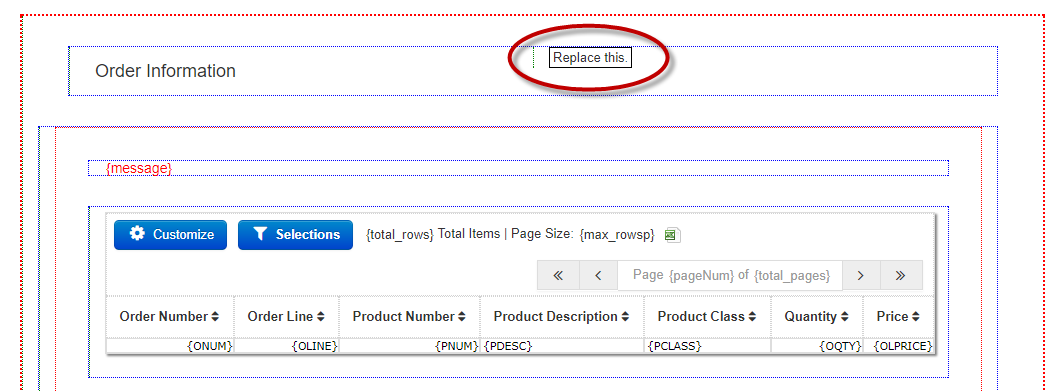
Once the row layout has been selected, the original contents will be displayed in the row section previously set and a new placeholder box will be displayed in the new section(s) of the row layout. The developer then has full control on what to include in the new section of the row layout.
Note – Browser Support: The latest versions of all modern browsers support using this feature except for Internet Explorer 11. IE 11 does not support the required CSS standards needed for the Grid Layout in m-Painter. Layouts created and saved in modern browsers (Chrome, Firefox, or Edge) will render correctly in Internet Explorer, however cannot be saved in m-Painter with Internet Explorer.