8 must-have features of a good Business Intelligence application
 If you’re looking around for Business Intelligence (BI) solutions, you’ll certainly find plenty of options. Some are flashy. Others are plain. Some are expensive. Others are free.
If you’re looking around for Business Intelligence (BI) solutions, you’ll certainly find plenty of options. Some are flashy. Others are plain. Some are expensive. Others are free.
How do you know which one is best for your business?
To answer that question, let’s get down to the absolute basics of BI. A good BI solution will provide simple access to any aspect of your data whenever necessary–ultimately leading to well-informed business decisions.
Now, that’s easy to say, but what does that look like in real-life? How can you know whether or not a BI solution will fit that description before you buy? What features or elements do you look for?
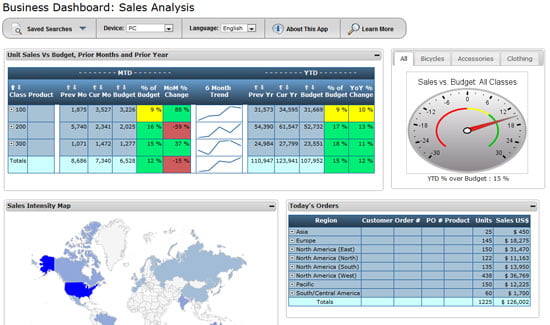
To help you answer that question, let’s take a look at a full-featured BI application, and then highlight each feature and explain why it’s important. Sound good? Okay, let’s get started. Click the image below to view the demo BI app.
8 must-have features of a good Business Intelligence applicationRead More »


 You’ve probably seen those strange-looking black and white boxes (like the one on the left) popping up all over the place. You may have seen them on bus stations, websites, business cards, and more. What are they, and should my business pay attention to them?
You’ve probably seen those strange-looking black and white boxes (like the one on the left) popping up all over the place. You may have seen them on bus stations, websites, business cards, and more. What are they, and should my business pay attention to them?